For a wide variety of reasons, at some point you may want or need to add code to the WordPress header or footer area. Unfortunately, WordPress doesn't offer us an easy way to do this in some cases.
The good news is that it is a child theme and functions.php file or a WordPress plugin you can easily solve it with the help of the website optimization tool. Whichever method you choose, you'll be able to easily enhance your site with custom features, user data and performance boosting strategies.
In this post, we'll explain a few situations where you may need or want to add code to the header and footer area of your WordPress site. Then, we'll share step-by-step instructions for two methods that allow you to edit these elements. Let's get started!
[lwptoc hierarchical="0″ toggle="1″ wrapNoindex="1″ useNofollow="1″]
Why You Should Edit Your WordPress Header and Footer Code
The reasons you might want to edit the WordPress header or footer area are many and varied. Probably the most obvious is that sometimes you want to format your site using custom code and need a way to add that code to the header or footer area.
However, these are also the primary locations for tracking codes, such as those used for Google Analytics. These codes can provide valuable insights into user behavior to improve your marketing and content strategies.
In addition, WordPress defaults to meta tags does not include . These are added to the title of your site to help search engines crawl your pages.
How to Add Code to WordPress Header or Footer Area Manually (2 Steps)
There are two main methods to add code to the WordPress header or footer area. The first is to manually edit your site's theme, and the second is to use a WordPress plugin is to use it. While manually editing your theme's files is more risky and difficult, for some more advanced users, this is the preferred method.
Step 1: Create a Subtheme
Manually adding code to your WordPress header or footer area makes it necessary to edit some of your theme's files. When you need to do this, instead of dealing with your main theme's files directly a sub-theme it is always wise to organize your theme. This way you will be protected from losing your changes when you update your theme.
Fortunately, the process of manually creating a child theme is quite simple and Make WordPress on site there are instructions you need. However, if you need to create a child theme, Child Theme Constructivist a plugin like this can help you:
Step 2: Your Child Theme functions.php Edit File
After your child theme is installed, functions.php file and edit it. Before you start, it's always wise to back up your site in case you make any mistakes and want to easily roll back to a previous state.
If you want to learn about site backup and check out related plugins WordPress Backup Plugins you can read our article.
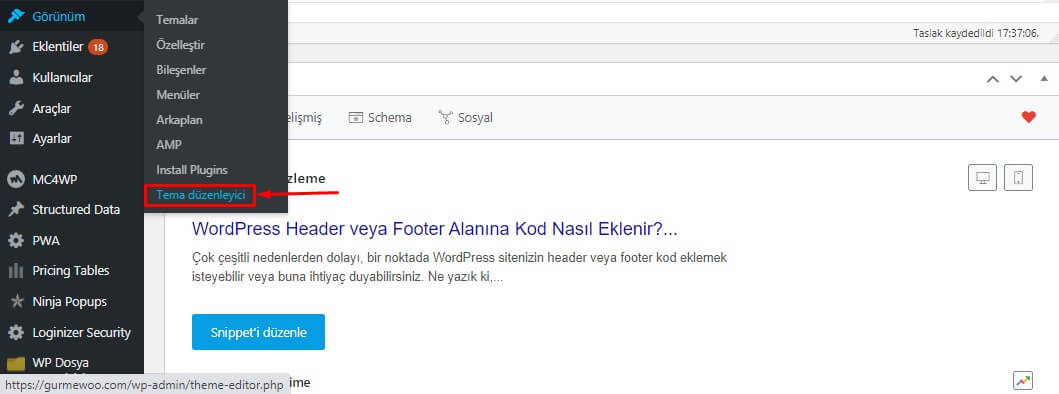
Functions.php general way to organize your file, File Transfer Protocol (FTP) and FileZilla is an FTP software such as FTP. However, you can also edit certain files from your WordPress dashboard. To access Go to Appearance > Theme Editor Go away:

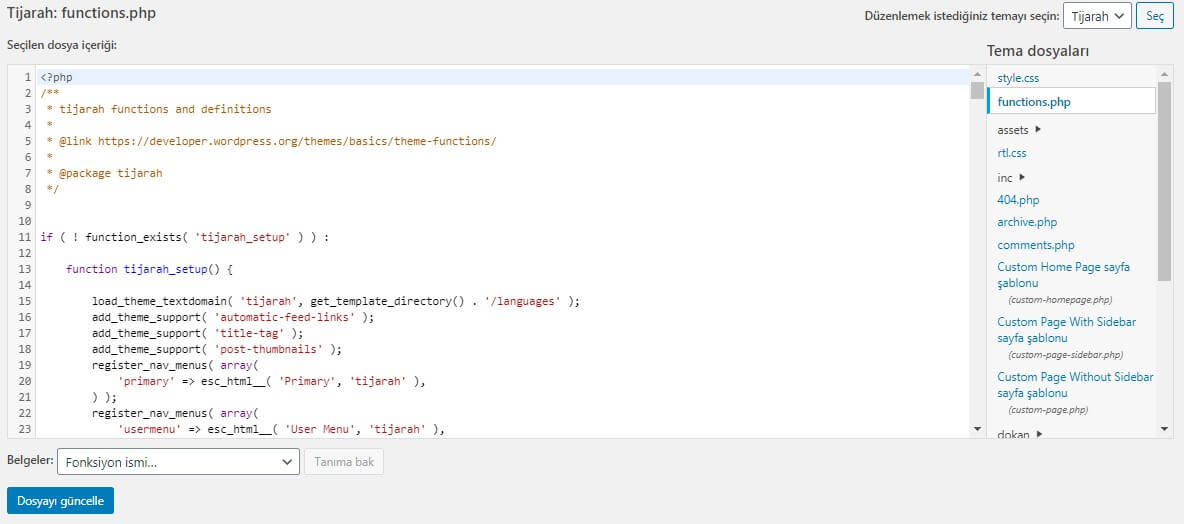
That you are about to edit the files of your theme a warning you'll get, to continue I got it. button. Next, make sure the correct file is selected. In the sidebar to the right of the editor Theme Functions (functions.php) is selected:

Add Code to WordPress Header or Footer Area with Plugin (2 Steps)
While in some cases it may be easier to manually edit your WordPress theme's files to add code to the hedaer or footer area, using a plugin is usually the safer route. For the purposes of this article, Header, Footer and Post Injections we will use one of the popular and highest rated plugins:

However, In the WordPress Plugin Store and there are many other plugins that can help with this task.
Step 1: Install and Activate the Plugin of Your Choice
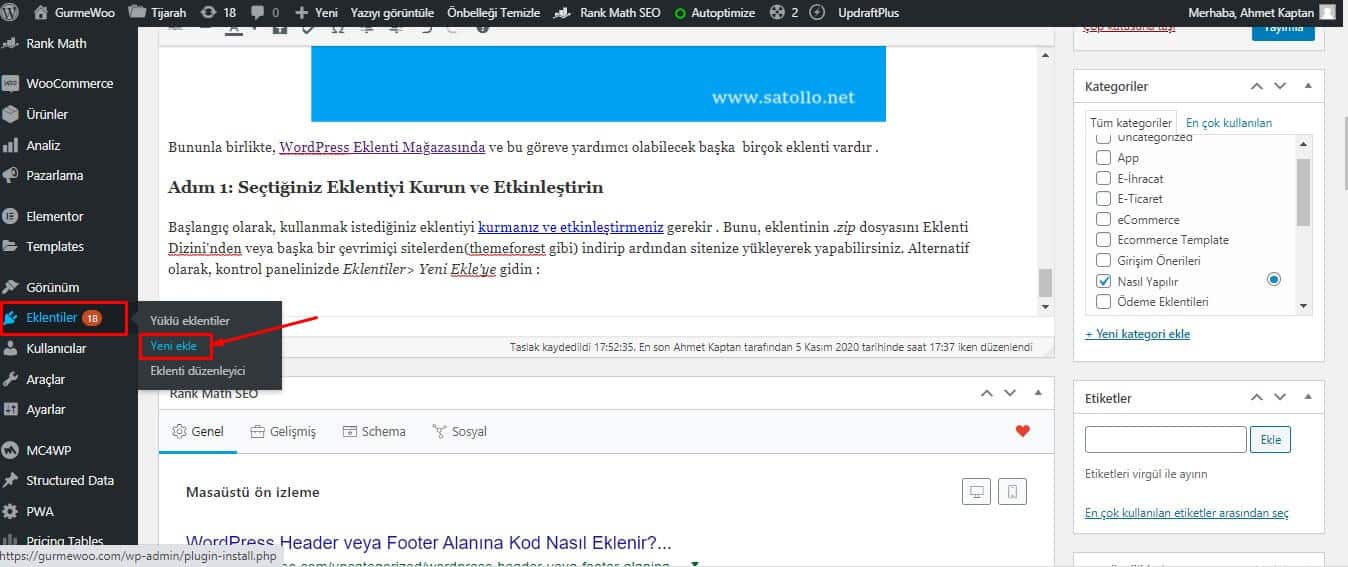
To start with, select the plugin you want to use install and activate is required . You can do this by clicking .zip file from the Plugin Directory or another online site (such as themeforest) and then upload it to your site. Alternatively, in your control panel Plugins > Add New Go away:

Here you can search for the plugin you want to use. Whichever method you choose, this step Load button and then when the option is presented Activate You will finish by clicking .
Step 2: Add your Code Snippets in Header, Footer and Submit Injections
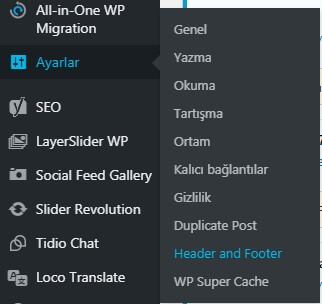
Once the plugin is installed, you will be able to access the Click on Settings> Header and Footer :

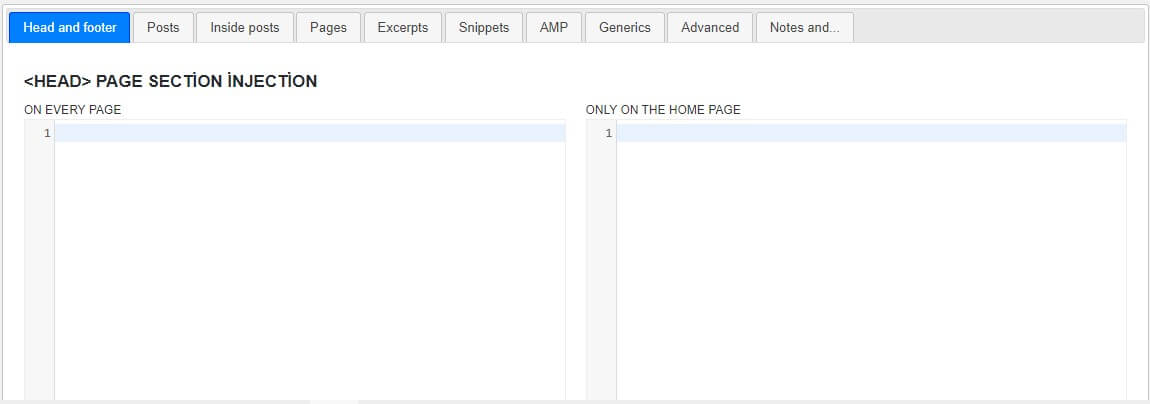
Here you will find a text editor to add code snippets you want to include in your header and/or footer, such as Google Analytics tracking code or custom JavaScript:

There are many things you can do on this page. In the first two fields you can add code to your header field. The left-hand field will add the code to every page on your site and is useful for Google Analytics. The right-hand field will only add the code to your homepage.
The next fields add code to the body and footer of your pages. The fields on the left are for desktop viewing, while the ones on the right are for mobile versions of your code. When you're done editing, click Save button on the left side of the screen.