İnsanların WooCommerce Mağazanızda alışveriş yapmasını ve daha fazla ürün satın almasını istiyorsanız, hızlı bir mağazaya sahip olmalısınız.
Bu günlerde, anlık memnuniyet normaldir. İnsanlar, Netflix’in arabelleğe alınmasını beklemek şöyle dursun, süpermarkette ve hatta Starbucks’ta sıra beklemek için çok sabırsızdır. Dolayısıyla, müşteriler ürün sayfalarınızı hızlı bir şekilde yükleyemezlerse, mağazanızı terk edip rakibinizden satın alma konusunda iki kez düşünmeyeceklerdir.
Kullanılabilirlik araştırmasına göre , tüketicilerin% 47’si bir web sayfasının 2 saniye veya daha kısa sürede yüklenmesini bekliyor ve insanların% 40’ı yüklenmesi 3 saniyeden uzun süren bir web sitesini terk etme eğilimi gösteriyor.
Ek olarak, sayfa yanıtında 1 saniyelik bir gecikme, dönüşümlerde% 7’lik bir azalmaya neden olmaktadır. Bu, örneğin, e-ticaret mağazanız günde 100.000 TL dolar kazanıyorsa, 1 saniyelik bir gecikme potansiyel olarak size 2,5 milyon TL kadar mal olabileceği anlamına gelmektedir.
WooCommerce mağazanızı hızlandırmanıza ve hızlı ve verimli bir siteye sahip olma hedefine ulaşmanıza yardımcı olmak için, aşağıdaki ipuçlarını bir araya getirdik. İşte o önemli 7 yol :
WooCommerce Mağazanız Ne Kadar Büyük?
Çevrimiçi mağazalar söz konusu olduğunda, boyut önemlidir. Ürün sayfalarınızın HTML, JavaScript ve CSS dosyaları ve resimleri dahil dosya boyutu, sayfa yükleme hızınızı etkiler. Bu nedenle, belirli bir ürün sayfasının dosya boyutu çok büyükse, müşterilerin göz atmadan ve / veya bir satın alma işlemi yapmadan önce resimler ve dosyalar gibi öğelerin tamamen yüklenmesini beklemesi gerektiği anlamına gelir.
Sitenizin boyutunu ve sayfa yükleme hızınızı belirlemek için Pingdom ve GTmetrix gibi araçlar sitenizi tarayabilir (ücretsiz!) Ve size neyin yüklendiği ve sitenizin neden yavaş olduğu hakkında bilgi verir.
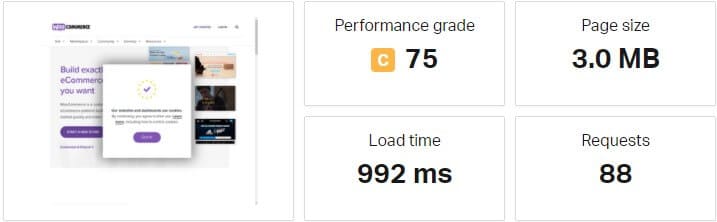
Pingdom, sitenizi tararken gerçek zamanlı olarak bir sayfa yükleme analizi içeren kullanıcı dostu bir arayüz sağlar.
Bir tarama tamamlandığında, 100 üzerinden bir performans derecesi, yükleme süresi, sayfa boyutu ve sunucu isteği sayısı elde edersiniz. Ayrıca, genişletildiğinde sitenizdeki yavaş yüklenen belirli dosyalar hakkında daha fazla ayrıntı sağlayan performans bilgilerine de erişebilirsiniz.

Hızlı bir tarama woocommerce.com ana sayfa boyutunun 3.0 MB olduğunu gösterir .
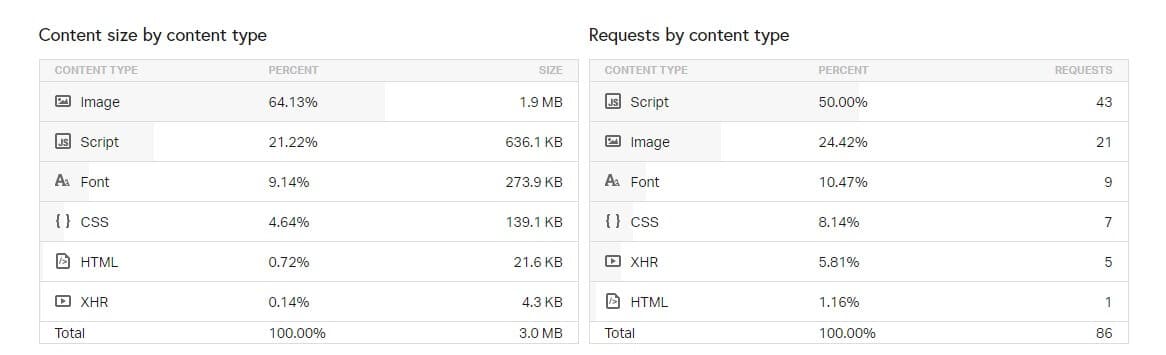
Pingdom analizi, sunucu isteklerinin dosya bazında bir dökümünü ve dosyalar, resimler ve sosyal medya ve CDN’ler gibi üçüncü taraf hizmetler dahil olmak üzere sayfanızın her bir varlığının yükleme süresini sağladığı için özellikle yararlıdır.

WooCommerce ana sayfasının analizi, birisi siteye her eriştiğinde yüklenen dosyaları ve üçüncü taraf hizmetlerini görüntüler.
Sitenizin performansını takip edebilmek için sürekli olarak analiz etmek önemlidir.
YALNIZCA KALİTELİ BARINDIRMA KULLANIN
Birçok WooCommerce Mağaza, ucuz paylaşılan web barındırma kullanılır. Bu mantıklı bir seçimdir çünkü başlangıçta hem trafik hem de satış hacmi WooCommerce Mağazanız için uygun olacaktır.
Ancak zamanla, WooCommerce Mağazanız büyüdükçe, trafik arttıkça ve bant genişliği ihtiyaçlarınız patlamaya başladıkça, paylaşılan barındırma alanınızı hızla aşacaksınız. Bu, mağazanızın ölçeklendirmek için ihtiyaç duyduğu artırılmış disk alanı, bellek ve bant genişliği ile daha iyi bir barındırma planı aramaya başlamanın zamanının geldiğini anlamanız gereken zamandır.
Mağazanızın her ay tükettiği kaynakları takip etmek önemlidir, böylece barındırma planınızı yükseltme veya yeni bir ana bilgisayara geçme zamanının geldiğini bilirsiniz. Bunu, cPanel’de veya sunucunuzun kontrol panelinde oturum açarak ve sitenizin kaynak kullanım bilgilerine erişerek yapabilirsiniz. Bant genişliği kullanımınıza ve ne kadar disk alanınız olduğuna dikkat edin.
Yükseltilmiş bir barındırma planı ile WooCommerce Mağazanız büyümek için daha fazla alana sahip olacak ve müşteriler için daha hızlı ve daha verimli bir şekilde yüklenecektir.
GÖRÜNTÜLERİ HER ZAMAN OPTİMİZE EDİN VE SIKIŞTIRIN
Görüntü ağırlıklı Woocommerce Mağazaların yüklenmesi sonsuza kadar sürebilir. Her görüntü için bu başka bir HTTP isteğidir ve müşterilerinizin sayfaların yüklenmesi için daha fazla beklemesi gerekir.
Görseller , tüm web içeriğinin% 51’ini oluşturur ve sayfa yükleme sürenizin% 50’sini oluşturur, bu nedenle resimleri optimize etmek kesinlikle gereklidir.
Imagify gibi eklentiler , JPG, PNG ve GIF dosyalarınızı otomatik olarak optimize edip sıkıştırabilir, böylece kalitelerinden ödün vermeden resimlerinizin boyutunu% 70’e varan oranda azaltır.
Tembel yükleme resimleri de mağazanızı hızlandırmaya yardımcı olabilir. Geç yükleme etkinleştirildiğinde, yalnızca bir müşteri sayfayı aşağı kaydırdığında görüntülenen resimler yüklenir. Bu, bir müşteri sayfadaki belirli bir resme ulaşmazsa yüklenmeyeceği anlamına gelir.
BİR İÇERİK DAĞITIM AĞI KULLANIN(CDN)
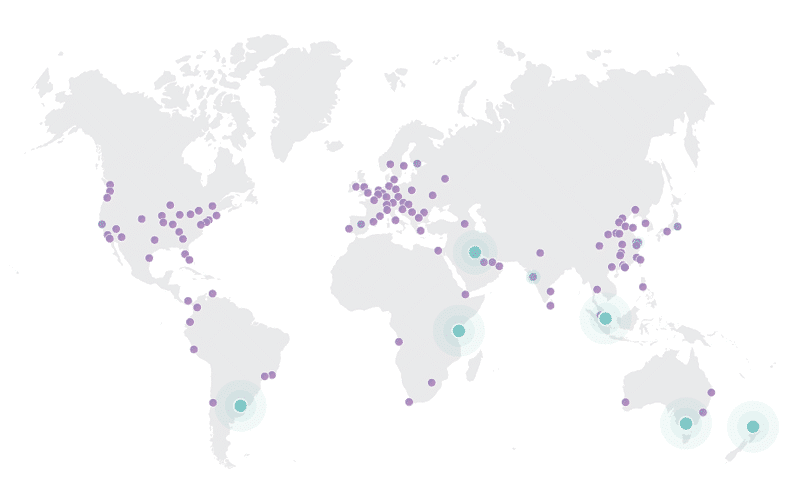
CDN’ler, internetin kullanıcılar ve sunucular arasındaki coğrafi uzaklık sorununu çözmede yardımcı oldu. Dolayısıyla, diğer ülkelerde bulunan çok sayıda müşteriniz varsa, iyi bir CDN’ye yatırım yapmaya değer.
Bir müşteri, sitenizin depolandığı sunucuya yakın bir yerden (yani aynı şehirde) mağazanızı ziyaret ettiğinde, mağazanızın içeriğinin tarayıcılarına ulaşmak için çok uzağa gitmesi gerekmez. Ancak müşteri ülkenin diğer tarafında veya hatta başka bir kıtada yaşıyorsa, her içerik paketinin çok daha uzağa gitmesi gerekir ve bu da yavaş sayfa yükleme hızlarına neden olur.
CDN’ler, sitenizin statik içeriğinin bir kopyasını dünyanın çeşitli yerlerinde bulunan sunucularda depolayarak çalışır. Dolayısıyla, bir müşteri mağazanızı ziyaret ettiğinde, tarayıcıları sitenizin bir kopyasını kendilerine en yakın sunucudan indirerek bekleme süresini kısaltır.

CDN’lerin bu kadar yararlı olmasının nedeni budur. CDN’ler, özellikle bir web sitesinin ortalama% 80’inin statik kaynaklardan oluştuğunu hesaba kattığınızda daha hızlı bir mağaza deneyimi sağlamaya yardımcı olabilir.
Cloudflare gibi CDN’lerin başlamanıza yardımcı olacak ücretsiz planları vardır. Ölçeklendirmeye hazır olduğunuzda incelemeye değer Amazon CloudFront, KeyCDN ve StackPath gibi seçenekler de vardır.
Bir CDN’ye kaydolmadan önce, ihtiyaçlarınızı, özellikle de ziyaretçilerinizin ağırlıklı olarak bulunduğu yerleri ve bant genişliği gereksinimlerinizi belirlemek önemlidir. Bu, müşterilerinize en iyi şekilde hizmet edecek bir CDN seçmenize yardımcı olacaktır.
KALİTELİ ÖNBELLEĞE ALMA EKLENTİSİ KULLANIN
Önbelleğe alma, mağazalarını kolayca ve uygun maliyetle hızlandırmak isteyen mağaza sahipleri için harika bir adımdır.
Esasen, bir önbelleğe alma eklentisi mağazanızın statik bir sürümünü oluşturur ve saklar, böylece bir müşteri sizinle tekrar alışveriş yapmak için döndüğünde, ürün sayfalarınızın önbelleğe alınmış bir sürümünü görürler.
En İyi 5 WordPress Cache Eklentisi Makalemizi Okuyabilirsiniz.
WordPress önbelleğe alma ile ilgili harika olan şey, bunun müşteri olduğunu bilmeden gerçekleşmesidir; önceden indirdikleri içeriği gördüklerini. Önbelleğe alma, müşterinin tarayıcısı, WordPress veritabanı ve web sunucusu arasında gönderilen veri miktarını en aza indirir, bu da daha hızlı yükleme süreleri anlamına gelir.
WooCommerce siteniz için bir önbellek eklentisi kullanırken, bu sayfaları önbellekten çıkardığınızdan emin olun:
- Profil
- Hesabım
- Ödeme
Bu sayfaların yanı sıra alışveriş sepeti widget’ları gibi diğer öğeler, mevcut müşteriye özel bilgileri görüntüledikleri için dinamik kalmalıdır.
Sepetiniz ve ödeme sayfalarınız önbelleğe alınamadığından, ancak dönüşümler için çok önemli olduğundan, hızlarına özellikle dikkat etmeniz zorunludur. Gereksiz varlıkları kaldırarak, bu sayfaları elinizden geldiğince düzene koymak için elinizden gelen her şeyi yapmanız önemlidir.
Mağazanızdaki dinamik sayfaları yanlışlıkla önbelleğe almak, müşterinin alışveriş sepetine ekledikleri yeni ürünler yerine daha önce görüntüledikleri içerik gibi beklenmedik sonuçlar görmesine neden olabilir. Dolayısıyla, önbelleğe almanın olması gerektiği gibi çalıştığını düşünseniz bile, beklendiği gibi çalıştığından emin olmak için önbelleğe alma eklentinizi yapılandırdıktan sonra WooCommerce önbellek kurulumunuzu test etmeniz önemlidir.
DAİMA GÜNCEL KALIN
WordPress, WooCommerce ve mağazanıza güç veren uzantıları güncellemeyi ihmal ederseniz, muhtemelen performans iyileştirmelerini kaçırıyorsunuzdur.
Her WooCommerce sürümünde çekirdek geliştiriciler, platforma genellikle hız ve performans için geliştirmeler içeren iyileştirmeler eklemeye çalışırlar.
Çekirdek yazılımın en son sürümlerini ve kullandığınız tüm uzantıları çalıştırmak, sitenizin mağazanızı bozabilecek bilinen güvenlik tehditlerine ve güvenlik açıklarına karşı korunmasını da sağlayacaktır.
Dolayısıyla, WooCommerce’in eski bir sürümünü veya güncel olmayan uzantıları çalıştırıyorsanız, şimdi mağazanızı düzenli olarak güncellemeye (ve düzenli yedeklemeler yapmaya) başlama zamanı.
AJAX Shopping Cart Parts DEVRE DIŞI BIRAK
WooCommerce’deki AJAX “shopping cart parts” özelliği, sayfayı yenilemeye gerek kalmadan müşterinin alışveriş sepetindeki sepet toplamını otomatik olarak günceller. Bu, müşteriye ürünlerinin sepete eklendiğine dair anında geri bildirim sağladığı için kullanışlı bir özelliktir.
Ancak sorun, bu özelliğin sayfa hızını ciddi şekilde etkilemesi ve daha yüksek sunucu kaynaklarını tüketmesidir. Bunun da ötesinde, WooCommerce bu işlemi, alışveriş sepeti veya ürünle ilgili ayrıntıların olmadığı sayfalarda bile gerçekleştirir.
WebNots, wc-ajax = get_refreshed_fragments hakkındaki bu yararlı ve çok ayrıntılı gönderide bu sorunun nasıl çözüleceğini açıklar .
MAĞAZANIZIN VERİTABANINI OPTİMİZE EDİN
Daha büyük mağazalarda, veritabanınızı temizlemek sitenizi hızlandırarak sitenizin daha hızlı yüklenmesine yardımcı olabilir ve ayrıca mağazanızın daha verimli çalışması için önemli bir alan açabilir.
HIZLI MAĞAZA İYİ BİR MAĞAZADIR
Çevrimiçi mağazanızı hızlandırmak, yalnızca müşterilerinizi mutlu etmek ve daha fazlası için geri gelmekle kalmayacak, aynı zamanda daha fazla satışı teşvik edecek ve mağazanızın büyümesine yardımcı olacaktır.