If you want people to shop and buy more products in your WooCommerce Store, you must have a fast store.
These days, instant gratification is the norm. People are too impatient to wait in line at the supermarket or even Starbucks, let alone wait for Netflix to buffer. So if customers can't load your product pages quickly, they won't think twice about leaving your store and buying from your competitor.
According to usability research, % 47% of consumers expect a web page to load in 2 seconds or less and % 40% of people tend to abandon a website that takes longer than 3 seconds to load.
In addition, a 1-second delay in page response leads to a % 7 reduction in conversions. This means that if, for example, your e-commerce store earns $100,000 a day, a 1-second delay could potentially cost you as much as $2.5 million.
To help you speed up your WooCommerce store and achieve the goal of having a fast and efficient site, we have put together the following tips. Here are those 7 important ways:
How Big Is Your WooCommerce Store?
When it comes to online stores, size matters. The file size of your product pages, including HTML, JavaScript and CSS files and images, affects your page loading speed. Therefore, if the file size of a particular product page is too large, it means that customers will have to wait for elements such as images and files to fully load before browsing and/or making a purchase.
To determine the size of your site and your page load speed Pingdom and GTmetrix tools such as the Crawler can crawl your site (for free!) and give you information about what is loading and why your site is slow.
Pingdomprovides a user-friendly interface that includes a page load analysis in real-time as it crawls your site.
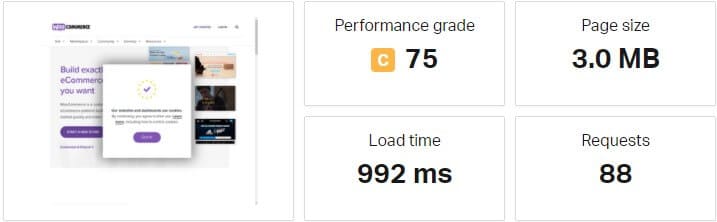
Once a scan is complete, you get a performance rating out of 100, load time, page size and number of server requests. You also have access to performance insights that, when expanded, provide more details about specific files on your site that load slowly.

A quick scan woocommerce.com indicates that the home page size is 3.0 MB .
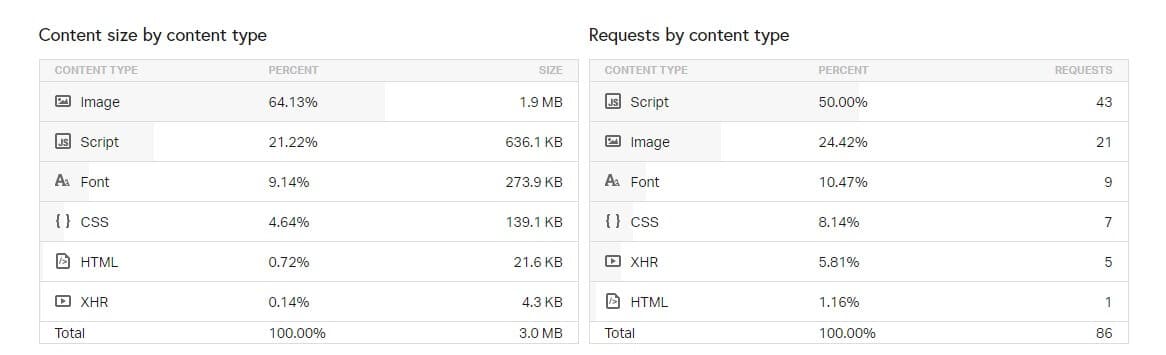
Pingdom analytics is particularly useful as it provides a file-by-file breakdown of server requests and the load time of each asset of your page, including files, images and third-party services such as social media and CDNs.

The analysis of the WooCommerce homepage displays the files and third-party services loaded each time someone accesses the site.
It is important to continuously analyze your site's performance in order to track it.
USE ONLY QUALITY HOUSING
Many WooCommerce Stores use cheap shared web hosting. This is a logical choice because initially both traffic and sales volume will be favorable for your WooCommerce Store.
But over time, as your WooCommerce Store grows, traffic increases, and your bandwidth needs start to explode, you will quickly outgrow your shared hosting space. This is when you need to realize that it's time to start looking for a better hosting plan with the increased disk space, memory, and bandwidth your store needs to scale.
It's important to keep track of the resources your store consumes each month so you know when it's time to upgrade your hosting plan or move to a new host. You can do this by logging into cPanel or your server's control panel and accessing your site's resource usage information. Pay attention to your bandwidth usage and how much disk space you have.
With an upgraded hosting plan, your WooCommerce Store will have more room to grow and will load faster and more efficiently for customers.
ALWAYS OPTIMIZE AND COMPRESS IMAGES
Image-heavy Woocommerce Stores can take forever to load. For each image this is another HTTP request and your customers have to wait longer for the pages to load.
Visuals accounts for 51% of all web content% and account for % 50 of your page load time, so optimizing images is absolutely essential.
Imagify can automatically optimize and compress your JPG, PNG and GIF files, reducing the size of your images by up to % 70 without compromising their quality.
Lazy loading images can also help speed up your store. When lazy loading is enabled, only images that are displayed when a customer scrolls down the page will load. This means that if a customer doesn't reach a specific image on the page, it won't load.
USE A CONTENT DISTRIBUTION NETWORK (CDN)
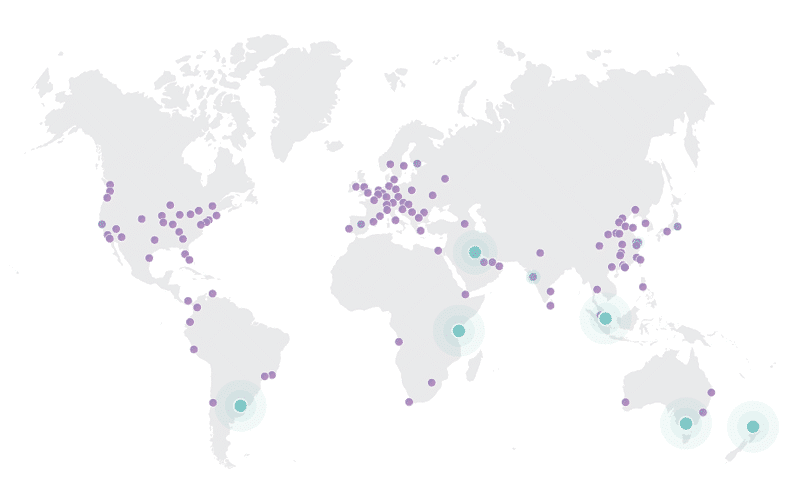
CDNs have helped solve the internet's problem of geographical distance between users and servers. So if you have a lot of customers located in other countries, it is worth investing in a good CDN.
When a customer visits your store from somewhere close to the server where your site is stored (i.e. in the same city), your store's content doesn't have to travel far to reach their browser. But if the customer lives on the other side of the country or even on another continent, each packet of content has to travel much farther, resulting in slow page load speeds.
CDNs work by storing a copy of your site's static content on servers located around the world. So when a customer visits your store, their browser will download a copy of your site from the server closest to them, reducing waiting time.

This is why CDNs are so useful. CDNs can help provide a faster store experience, especially when you take into account that on average% 80 of a website consists of static resources.
CDNs like Cloudflare have free plans to help you get started. When you're ready to scale, there are also options like Amazon CloudFront, KeyCDN and StackPath that are worth looking into.
Before signing up for a CDN, it is important to identify your needs, especially where your visitors are predominantly located and your bandwidth requirements. This will help you choose a CDN that will best serve your customers.
USE A QUALITY CACHING PLUGIN
Caching is a great step for store owners who want to speed up their store easily and cost-effectively.
Essentially, a caching plugin creates and stores a static version of your store so that when a customer returns to shop with you again, they see a cached version of your product pages.
5 Best WordPress Cache Plugins You can read our article.
The great thing about WordPress caching is that it happens without the customer knowing that; they have already seen the content they downloaded. Caching minimizes the amount of data sent between the client's browser, the WordPress database and the web server, which means faster load times.
When using a caching plugin for your WooCommerce site, make sure to remove these pages from the cache:
- Profile
- My Account
- Payment
These pages, as well as other elements such as shopping cart widgets, should remain dynamic as they display information specific to the current customer.
Since your cart and checkout pages cannot be cached, but are crucial for conversions, it is imperative that you pay special attention to their speed. It is important that you do everything you can to streamline these pages as much as you can, removing unnecessary assets.
Accidentally caching dynamic pages in your store can cause a customer to see unexpected results, such as content they've already viewed instead of new products they've added to their cart. So even if you think caching is working as it should, it's important to test your WooCommerce cache setup after configuring your caching plugin to make sure it's working as expected.
ALWAYS STAY UP TO DATE
If you neglect to update WordPress, WooCommerce and the extensions that power your store, you're probably missing out on performance improvements.
With each WooCommerce release, core developers try to add improvements to the platform, which usually include enhancements for speed and performance.
Running the latest versions of the core software and any extensions you use will also ensure that your site is protected against known security threats and vulnerabilities that can break your store.
So if you're running an old version of WooCommerce or outdated extensions, now is the time to start regularly updating your store (and making regular backups).
AJAX Shopping Cart Parts DISABLE
The AJAX "shopping cart parts" feature in WooCommerce automatically updates the cart total in the customer's shopping cart without the need to refresh the page. This is a useful feature as it provides instant feedback to the customer that their products have been added to the cart.
The problem, however, is that this feature severely affects page speed and consumes higher server resources. On top of that, WooCommerce performs this operation even on pages without a shopping cart or product details.
WebNots, wc-ajax = get_refreshed_fragments about this is helpful and very detailed The post explains how to solve this problem.
OPTIMIZE YOUR STORE'S DATABASE
For larger stores, cleaning up your database can speed up your site, helping it load faster and also freeing up significant space for your store to run more efficiently.
FAST STORE IS A GOOD STORE
Speeding up your online store will not only keep your customers happy and coming back for more, it will also encourage more sales and help your store grow.