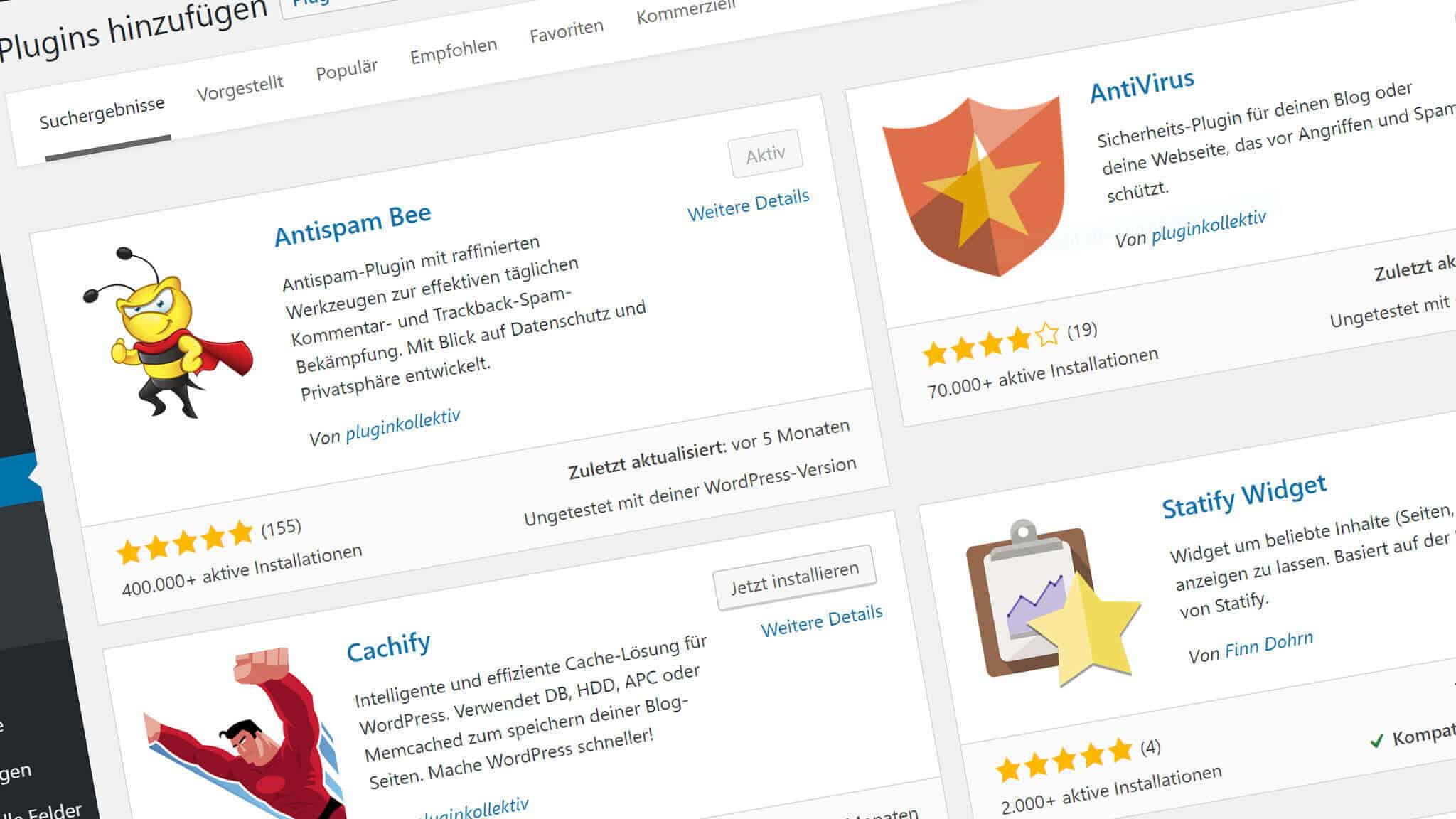
Eğer WordPress’i hayatınızda bir kere bile kullandıysanız, muhtemelen eklentilerin gücüne yabancı değilsiniz. Ancak, web sitenizde eklentileri kullanmakla, kendi WordPress eklentinizi oluşturmak çok farklı şeylerdir. WordPress Eklenti geliştirmeye ilginiz varsa ve bu yolda ilk adımınızı attıysanız başlarda yapılar ve fonksiyonlar biraz karışık gelebilir. Eklenti kodlamasına giriş yapmadan önce WordPress Eklenti Geliştirme Rehberimize göz atmanızı öneririz.

Eklentilerin nasıl çalıştığına ve nasıl oluşturulduğuna dair sağlam bir anlayış kazanmak ilk önemli adımdır. Temel kavramları bir kez çözdükten sonra, kendi basit eklentilerinizi oluşturmak ve kurmak oldukça kolay olacaktır.
Bu makalede, gerekli öğeler ve birlikte nasıl çalıştıkları da dahil olmak üzere WordPress eklenti geliştirmenin temellerini açıklayacağız. Ayrıca altı adımlı WordPress eklenti geliştirme eğitimimizde size rehberlik edeceğiz ve ilk eklentinizi oluşturmak için bazı ipuçları ve en iyi uygulamaları sunacağız.
WordPress Eklenti Geliştirmeye Giriş
WordPress eklentileri , web sitenizin işlevselliğini geliştirmek için güçlü bir çok yol sunar . Doğrudan herhangi bir kodu düzenlemeden, sitenizin özelliklerini çekirdek WordPress platformunda bulunanların ötesine genişletebilirsiniz.
WordPress Eklenti Dizininde bulunan binlerce eklentiye rağmen neden kendi eklentinizi geliştirmelisiniz ? Kendi eklentilerinizi oluşturmak, web sitenize mevcut eklentilerde bulunmayabilecek özelleştirilmiş işlevler eklemenizi sağlar.
Kendi eklentinizi oluşturmak, sitenize benzersiz işlevsellik eklemenin en iyi yollarından biridir. #WordPress
Ek olarak, eklenti geliştirmeyi öğrenmek nispeten kolaydır ve sitenize özel eklemeler yapmak için bir geliştiriciyi işe almaktan daha fazla esneklik ve maliyet verimliliği sunar. Ayrıca, WordPress’in backend kısmının nasıl çalıştığını derinlemesine öğrenmenin harika bir yoludur .
Temel düzeyde, bir eklenti , WordPress’in birincil kodlama dili olan PHP ile yazılmış bir veya daha fazla işlev ve dosyadan oluşur. Ayrıca, bir sonraki bölümde ayrıntılı olarak tartışacağımız dört temel öğe içerir: actions, filters, shortcodes ve widgets.
Kendi WordPress eklentilerinizi geliştirmek için deneyimli bir programcı olmanıza gerek yok. Bununla birlikte, PHP , CSS ve HTML ile ilgili temel bilgiye ve aşinalığa sahipseniz, bu süreç önemli ölçüde daha kolay olacaktır . Neyse ki, bu temel dilleri öğrenmenize yardımcı olabilecek birçok çevrimiçi eğitim var .
WordPress Eklentileri Nasıl Çalışır?
Kendi eklentinizi geliştirmek için, öncelikle temel sistemlerin nasıl çalıştığını anlamak çok önemlidir. Eklentiler, öncelikle bir kod parçasının diğeriyle etkileşime girmesi (‘bağlanması’) için bir yol olan kancaları kullanarak çalışır . WordPress’in iki tür kancası vardır : actions ve filters. Bunları, eklenti geliştirmede yaygın olarak kullanılan diğer iki unsurla birlikte aşağıda daha ayrıntılı olarak ele alacağız.
Actions
Bir WordPress action, belirli bir zamanda gerçekleşecek belirli bir etkinliği ifade eder. Action ile eklentinizin işlevselliğini ekleyebilir veya değiştirebilirsiniz.
Bir WordPress action‘ a örnek, save_post’tur . Eylemler, do_action işlevi tarafından tanımlanır . Onlar gerektiren $ etiket parametresini (action adı) ve bazı durumlarda $ args (ek argümanlar ile action lar genişleyebilir).
WordPress çekirdeği düzinelerce önceden tanımlanmış action birlikte gelir . Bununla birlikte, kendiniz de oluşturabilirsiniz . Her iki durumda da, WordPress eklentinizi geliştirirken, bağlı işlevinizin değerlerini ayarlamak için do_action’ı kullanacaksınız . ADD_ACTION işlevi ardından belirli bir action bu işlevi bağlamak için kullanılacaktır.
Filters
WordPress filtreleri , tek bir değişkeni veya bir dizi değişkeni kabul eden kancalardır ve değiştirildikten sonra onları geri gönderir. Özetle, filtreler kullanıcılara görüntülenen içeriği değiştirmenize izin verir .
WordPress filtreleri, apply_filters işlevi kullanılarak oluşturulur ve bu işlevin içinde tanımlanır. Onlar gerektiren $ etiketini (filtre adı) ve $ değerini kullanma seçeneğiyle (filtrelenmiş bir değer veya değişken) argümanlar, $ var ekstra fonksiyon değerleri için.
Apply_filters kancasını kullanarak kendi filtrenizi oluşturabilirsiniz . Daha sonra çalıştırmak için add_filter işlevini kullanabilirsiniz . Bu , filtreye belirli bir işlevi bağlamanıza izin verir , böylece değişkeni değiştirebilir ve return edebilirsiniz.
Shortcode
Basitçe ifade etmek gerekirse , shortcode , kullanıcılara sitelerinin ziyaretçilerine özel işlevler oluşturmanın ve göstermenin hızlı ve kolay bir yolunu sunan, kullanıcıya dönük kod bitleridir . Kısa kodlar, yazılara ve sayfalara editör aracılığıyla, menülere ve widget’lara vb. Yerleştirilebilir.
Birçok eklenti shortcode(kısa kodlardan) yararlanır. Kendi shortdcode nuzu oluşturmak için add_shortcode fonksiyonunu kullanabilirsiniz. Kısa kodunuzun adı ilk değişken olacak ve ikinci değişken çıktı işlevi olacaktır. Çıktı işlevi üç değerden oluşur: öznitelikler, içerik ve ad.
Widgets
Eklenti işlevselliğini basit bir arayüz aracılığıyla etkinleştirmenin bir başka yolu da WordPress widget’larını kullanmaktır . WP_Widget sınıfını genişleterek bir pencere öğesi oluşturabilirsiniz . WordPress, widget’lara nesneye yönelik bir tasarım yaklaşımı kullanır ; bu, işlevlerin ve değerlerin bir sınıfın tek varlığında depolandığı anlamına gelir.
WordPress eklenti geliştirmeye başlamadan önce, eklentilerin nasıl çalıştığını daha iyi anlamak için bu konuları okumanızı öneririz . İşte kullanabileceğiniz bazı yararlı WordPress eklenti geliştirme araçları ve kaynakları:
6 Adımlı WordPress Eklenti Geliştirme Eğitimi
Artık bir eklentiyi oluşturan öğelere baktığımıza göre, nasıl bir eklenti oluşturabileceğiniz hakkında konuşma zamanı. Web sitenize yeni bir eklenti eklemeden veya herhangi bir dosyayı düzenlemeden önce, öncelikle bir test ortamı veya test sitesini unutmamak önemlidir . Bu , canlı sitenizi bozma riski olmadan güvenli bir şekilde geliştirdiğiniz WordPress Eklentisini denemenizi sağlar .
Web sitenizdeki değişiklikleri (yeni eklentiler dahil) her zaman önce bir hazırlık sitesinde test edin. #WordPress
Bunun dışında, WordPress eklenti geliştirme eğitimimizdeki altı adıma bir göz atalım:
- Bir Eklenti Adı seçin
- Eklenti Klasörünüzü ve PHP Dosyanızı Oluşturun
- Dosya Başlığınızı Ekleyin
- Eklentinizi Programlayın ve İşlev Ekleme
- Eklenti Klasörünüzü Sıkıştırın
- WordPress Sitenizdeki Eklentiyi Etkinleştirin
Adım 1: Bir Eklenti Adı Seçin
WordPress eklenti geliştirmenin ilk adımı, eklentiniz için resmi bir ad bulmaktır . Eklentinin yaptığı işle alakalı ama aynı zamanda benzersiz bir isim seçmelisiniz.
Kullanmayı düşündüğünüz adı taşıyan başka eklentilerin olmadığından emin olmak için WordPress Eklenti Dizini’ni kontrol etmek ve birkaç Google araması yapmak iyi bir adım olacaktır. Resmi eklenti adınızın, eklenti klasörü ve PHP dosyası için kullandığınız ad olacağını unutmayın.
Ayrıca, ad çakışmalarını önlemek için eklentinin adının kısaltılmış bir versiyonunu örnek olarak kullanabilirsiniz (daha sonra açıklayacağız). Bu nedenle, benzersiz bir tanımlayıcı oluşturmak için kolayca kısaltılabilen bir ad seçmek ileride işinizi kolaylaştırecaktır.
Adım 2: Eklenti Klasörünüzü ve PHP Dosyanızı Oluşturun
Her şeyden önce, eklentinizin çalışacak bir yere ihtiyacı var . Bu nedenle, eklentiniz için bir isim belirledikten sonra, sonraki adım onun için bir klasör oluşturmaktır.
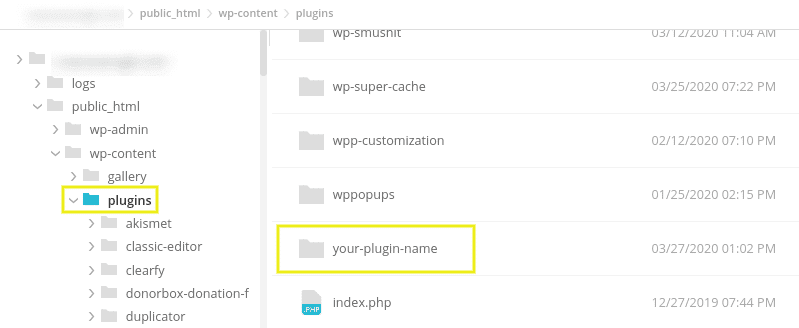
WordPress dosyalarınızın wp-content / plugins klasörüne gidin. Yeni bir klasör oluşturun ve eklentinin adını kullanarak, sözcükleri ayırmak için kısa çizgiler (yani, “eklentinizin-adı”) kullanarak adlandırın:

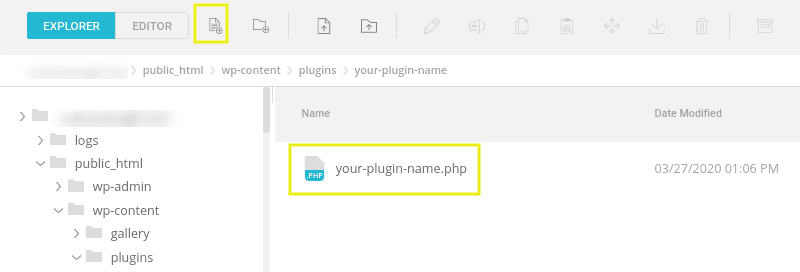
Eklenti klasörünüzü kurduğunuzda, sonraki adım içinde bir PHP dosyası oluşturmaktır . Aynı adlandırma kuralını uygulamanız en doğrusu olacaktır (örneğin, “eklentinizin-adı.php”):

Eklentinizin ne kadar karmaşık olacağına bağlı olarak, tek bir PHP dosyası veya birden fazla dosya içerebilir . Örneğin, js, CSS vb. İçin ayrı dosyalarınız olabilir.
3. Adım: Dosya Başlığınızı Ekleyin
Ana eklenti dosyanızı oluşturduğunuzda , dosya başlığını eklemenin zamanı geldi . Esasen, bu, eklentiniz hakkındaki meta verileri içeren bir PHP blok yorumudur.
Dosyanın içine aşağıdaki kodu ekleyin:
/**
* Plugin Name: Your Plugin Name -> (Eklenti İsminiz)
* Plugin URI: http://yourdomain.com -> (Eklenti URL)
* Description: -> (Eklenti Açıklamanız)
* Version: 1.0.0
* Author: Your Name -> (Eklentiyi Geliştiren firma veya kişi)
* Author URI: http://yourdomain.com -> (Eklentiyi Geliştiren firma veya kişi URL)
* License: GPL2 -> (Lisans Türünüz)
*/
Elbette, yukarıdaki bilgileri eklentinizle ilgili ayrıntılarla değiştirmek isteyeceksiniz . Ayrıca, eklenti dizininizde birden fazla PHP dosyası varsa, bu başlığı yalnızca birine eklediğinizden emin olun(özellikle index.php).
Bu başlık en azından eklentinizin adını içermelidir . Ancak, bu alanı yazar, lisans vb. İle ilgili ayrıntıları eklemek için de kullanabilirsiniz.
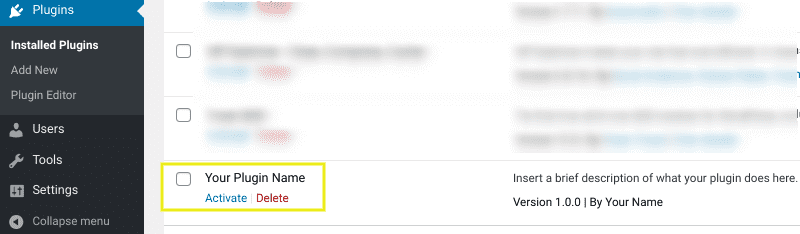
İşiniz bittiğinde değişikliklerinizi kaydedin. Eklentiniz WordPress sitenize eklenmiş olması gerekmektedir. Durumun böyle olduğundan emin olmak için WordPress yönetici panelinizden Eklentiler’e gidin

Adım 4: İşlev Eklemek için Eklentinizi Programlayın
Bu noktada, eklentiniz için temel çerçeveyi oluşturdunuz. Ancak, açıkçası henüz bir şey yapamıyor 🙂 . Bunun için, eklentinizi bu yazıda daha önce bahsettiğimiz öğeleri kullanarak programlamanız gerekecek .
Eklenti oluşturmanın ve kullanmanın birçok yolu vardır . Maalesef ki tek bir makalede ele alınamayacak kadar uzun bir konudur. Bununla birlikte, eklentinizin kodunu yazarken yardıma ihtiyacınız varsa , WordPress Kodeksini kılavuz olarak kullanmanızı kesinlikle öneriyoruz .
Eklentiniz için farklı dosyalar oluşturmayı unutmayın . Örneğin, CSS, JavaScript, resimler vb. İçin ayrı dosyalar oluşturabilirsiniz. Bu bir gereklilik olmasa da, özellikle eklentiniz birden fazla işlevi varsa, organizasyon amaçları için inanılmaz derecede yardımcı olabilir. Birden çok dosyayla karşılaşırsanız, bunları sitenize yüklemeden önce sıkıştırılmış bir klasöre eklemeniz gerekecek. Bunun için zip seçeneğini kullanıyoruz.
Adım 5: Eklenti Klasörünüzü Sıkıştırın
Daha önce gördüğümüz gibi, WordPress eklentileri dizininize bir PHP dosyası eklediğinizde , eklenti otomatik olarak WordPress sitenize eklenecektir. Bununla birlikte, PHP dosyanızı ve eklenti kodunuzu yazarken, bir metin veya kod düzenleyici de kullanıyor olabilirsiniz .
Eklentinizi WordPress sitenize yüklemeden önce, .zip formatına dönüştürmeniz gerekir . Bu nedenle, dahil etmek istediğiniz tüm kodu eklemeyi tamamladığınızda eklenti klasörünü sıkıştırabilirsiniz . Bunu yapmak için genellikle klasöre sağ tıklayıp Sıkıştır’ı seçebilirsiniz .
Adım 6: WordPress Sitenizde Eklentiyi Etkinleştirin ve Çalıştırın
Eklentinizin ilk taslağını oluşturduktan sonra, sonunda eğlenceli kısma geçebilirsiniz: WordPress sitenizde kullanmak ! Henüz WordPress kurulumunuza eklemediyseniz, klasörü eklentiler dizininiz aracılığıyla yükleyebilirsiniz (daha fazla ayrıntı için yukarıdaki 2. Adıma bakın).
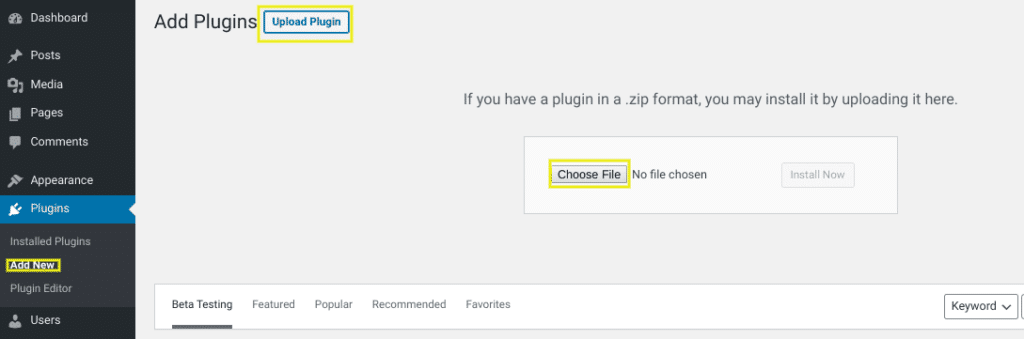
Eklenti bilgisayarınızdaki bir .zip klasöründeyse, Eklentiler> Yeni Ekle> Eklenti Yükle> Dosya Seç’e giderek WordPress panonuza ekleyebilirsiniz :

Eklenti zaten WordPress dizininizdeyse , Eklentiler ekranına gidin ve Etkinleştir bağlantısını tıklayın. Ardından eklentinizi test etmeye ve gerektiğinde değişiklikler ve iyileştirmeler yapmaya hazırsınız.
Bonus: Gurmehub WordPress Eklenti Geliştirme Hizmetleri
Gurmehub, WordPress sitenizi zirveye taşıyacak özel eklenti geliştirme hizmetleri sunar. E-ticaretten abonelik sistemlerine, özel form oluşturuculardan entegrasyon çözümlerine kadar ihtiyacınız olan her şeyi kapsayan geniş bir yelpazeye sahibiz. İster ürün satışınızı artırmak, ister kullanıcı deneyimini iyileştirmek ya da sitenizin güvenliğini sağlamak isteyin, Gurmehub’un uzman ekibi, işletmenizin ihtiyaç duyduğu özel WordPress çözümlerini sunmaya hazır. Bizimle çalışarak, sitenizin performansını maksimize edin, ziyaretçi trafiğinizi artırın ve dijital varlığınızı güçlendirin. Gurmehub ile WordPress sitenizi bir sonraki seviyeye taşıyın ve rakiplerinizden bir adım öne geçin.