WordPress is a great platform. However, in inexperienced hands it can cause huge problems.Without taking the right precautions, you can end up with a really slow site. This doesn't just affect visitors, In this quick article, "WordPress Site Acceleration", we will explain how to make your site faster in 15 steps.
[lwptoc]
Why WordPress Site Speed Matters

When someone comes to your site for the first time, you only have a few seconds to grab their attention and convince them to stay.
Be prepared to lose sleep at night: According to a report from the Microsoft Bing search team, a 2-second delay in page response speed improves user satisfaction % 3,8 it's decreasing, revenue per user loss of % 4,3 increases clicks and clicks %4,3 decreases .
If your site takes too long to load, you'll lose your chance with most people before you even give them anything.
Not only that, Google places more importance on site speed in its ranking algorithm than we think. This means that the speed of your site affects SEO.
How to Increase WordPress Site Speed?

Before we start, we'd like to say that these steps are not ranked in order of importance or any criteria, we've collected everything we've learned and experienced on how to speed up WordPress page loads and listed it all here.
We guarantee that using even a few of them will help speed up your site.
1. Choose a good hosting
If you have a blog or e-commerce dream for your WordPress site, you definitely need to choose a good hosting service. Maybe at the beginning when everything was good, suddenly your site can cost you a very heavy bill. It is always more important to lay a solid foundation at the beginning
2. Choose an Available and Non-Warez Theme
As we said in the first point, the foundation is very important. There are thousands of themes according to your purpose of use, but whichever theme is more suitable and useful for you should always be your preference. It is also very important to reach support when you can't get out of the business. If you are considering an e-commerce site 6 Best WordPress eCommerce Themes 2020 you can read our article.
3. Use an Effective Cache Plugin
If you don't know enough about which one to use 5 Best WordPress Cache Plugins 2020 you can read the article.
WordPress plugins are quite useful but some of the best are cache plugins. Because they greatly improve page load time and best of all, all of them on WordPress.org are free and easy to use.
4. Use a content delivery network (CDN)
All of your favorite big blogs use CDNs and if you are interested in online marketing using WordPress, you should definitely use a CDN.
Essentially, a CDN, or content delivery network, takes all your static files (CSS, Javascript, and images, etc.) that you have on your site and makes them available to visitors on the servers closest to them, allowing them to download them as fast as possible.
5. Optimize Images
Yahoo! will dramatically reduce the file size of an image without reducing quality Smush.it there is an image editor plugin called
This will automatically apply to all your images. will do which is WP-SmushIt There is a great, free plugin called . We think there is no reason not to install this plugin. If you prefer to manage this on your desktop, there is a free plugin for Mac users called Squash we recommend .
6. Optimize your homepage to Load Fast
Things you can do include:
- Show excerpts instead of full publications
- Reduce the number of posts on the page (just show between 5-7)
- Remove unnecessary posts and widgets from your homepage
- Remove inactive plugins and widgets you don't need
- Keep it to a minimum! Readers are here for content, not for 8,000 different plugins on the homepage
Overall, a clean and straightforward homepage design will help your page not only look good, but also load faster.
7. Optimize Your WordPress Database
The word "optimization" certainly appears a lot in this article
That's why WP-Optimize you can use the plugin.
This plugin allows you to perform one simple task: Optimize your database to reduce its overhead (spam, revisions, drafts, tables, etc.).
Can schedule dates for database optimization WP-DB Manager plugin will also be very useful for you.
8. Disable Quick Link and Information Acquisition for Your Content
Hotlinking is a form of bandwidth "theft". When other sites link directly from your own articles to images on your site, it causes your server to become increasingly overloaded and directly impacts WordPress Site Speed.
This can be used as more people visit your posts or your site (and especially your images), as should be done when you regularly create custom images for your site.
Place this code in your root .htaccess file:
Prohibited or disabled hotlinking of images with custom image option
on RewriteEngine
! RewriteCond% {HTTP_REFERER} ^ $
RewriteCond's% {HTTP_REFERER} ^ http (s):? // (www. ) sparringmind.com [NC] RewriteCond% { HTTP_REFERER}! ^ http (s):: // (www. )? Google.com [NC] RewriteCond% { HTTP_REFERER}! ^ Http (s)?: // (www.)? Feeds2.feedburner.com / sparringmind [NC] RewriteRule . (jpg | jpeg | png | gif) $ - [NC, F, L]
Feed from FeedBurner) is included, you will need to change it to the name of your feed, otherwise your images will not look right.
9. Add an Expiration Time to Static Resources
The Expires header is a way to specify a time far enough in the future so that clients (browsers) don't need to re-fetch any static content (css file, javascript, images, etc.).
This way, you can significantly reduce your loading time for your regular users.
You need to copy and paste the following code into your root .htaccess file:
ExpiresByType
image / gif A2592000
ExpiresByType image / png A2592000
ExpiresByType image / jpg A2592000
ExpiresByType image / jpeg A2592000 ExpiresActive On Expires
10. Add LazyLoad to your images
LazyLoad is the process of having only the images at the top of the page (i.e., only the images that appear in the visitor's browser window), then, when the reader scrolls down, other images begin to load just before they are displayed.
This not only speeds up your page load, but can also save bandwidth by loading less data for users who don't scroll down your pages. You can visibly see a positive change in WordPress Site Speed after this process.
To do this automatically jQuery Image Lazy Load plugin Install .
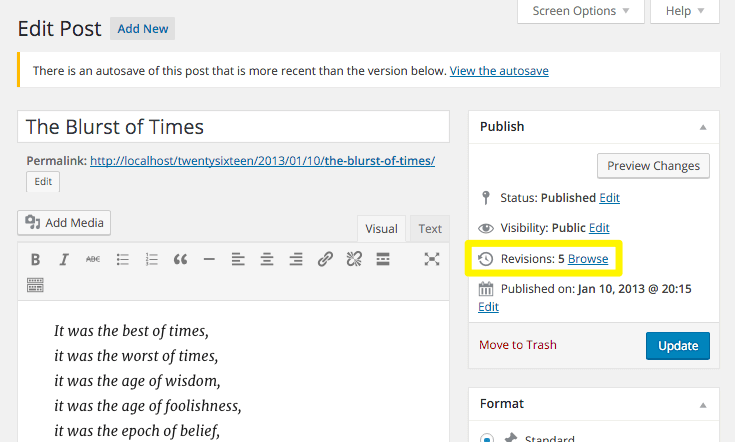
11. Check the Number of Stored Tasks
WordPress stores each of the drafts indefinitely. Now, when this post is completed and published, why do we need all these drafts to be stored? Not to mention the negative impact on WordPress Site Speed.

Therefore, to ensure that we keep post-revision tasks to a minimum Revision Control plugin. We set the maximum number of drafts to 2 or 3 so that in case you make a mistake you have something to go back to but not so many that it burdens the site.
12. Turn off Pings and Trackbacks
By default, WordPress interacts with other blogs equipped with pingback and trackback.
Every time another blog mentions you, it notifies your site, which in turn updates the data in the post. Turning this off does not destroy backlinks to your site.
13. Replace PHP with static HTML when needed
It's a bit of an advanced way, but if you're desperate to increase WordPress Site Speed, it can dramatically reduce your loading time.
14. Use CloudFlare for WordPress Site Speed
To put it bluntly CloudFlare , W3 Total Cache plugin, you will not only increase the speed but also the security of your site. to a large extent is a really powerful combination that will increase your site speed. With this combination, WordPress Site Speed will increase considerably and visitors will stay on your site at a great rate.