Want to add dark mode to your WordPress site?
Many devices now come with dark mode support. Adding a dark mode to your website automatically adapts your design to your users' browser preference. By adding a dark mode button to your site, you can grab the user's attention.
[lwptoc]
In this article, we'll show you how to easily add dark mode to your WordPress website, both in the area that your visitors see and in the admin area.

What is Dark Mode and Why Should You Add It to Your Website?
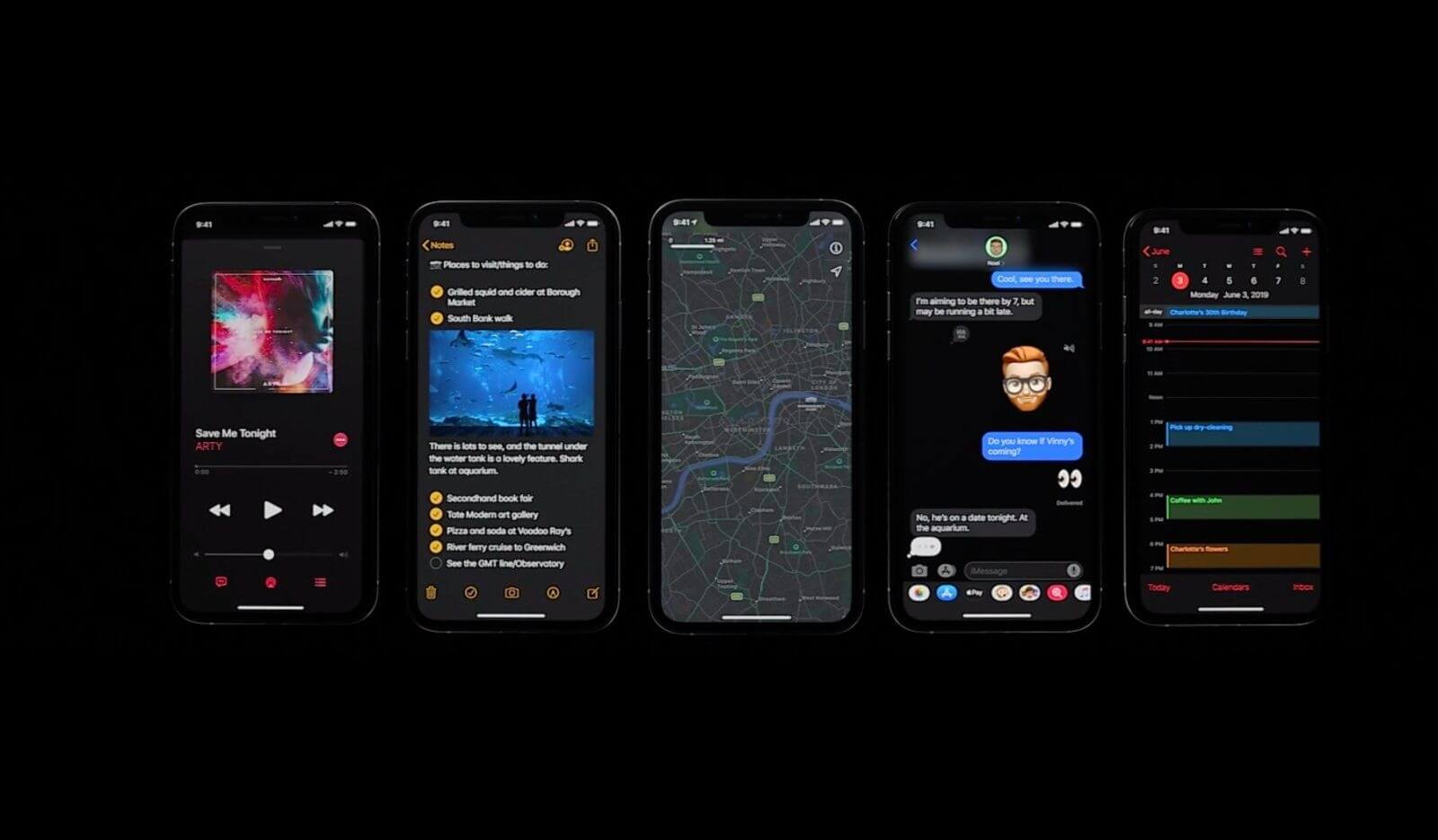
Dark mode is used on mobile devices and computers to reduce the amount of white light coming from the screen.
Dark mode adds dark colors to the background, allowing the user to change the background color at will.
If you have an iPhone or Android device, you can switch to dark mode with just one click.
Alternatively, you can view websites in dark mode by using a Chrome extension like Night Eye on your computer. GurmeWOo website Dark For WordPress with the plugin looks like this:

Adding dark mode to your site gives users the option to turn dark mode on and off when viewing your site. It also gives us many options for how your site will look in dark mode.
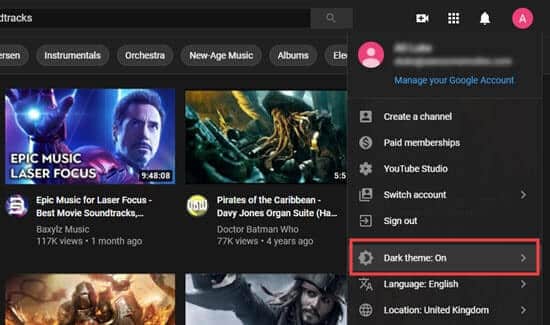
YouTube popular websites also offer a dark mode feature to their visitors. This allows users to watch videos late into the night with a more comfortable viewing experience.

Youtube Dark mode
In addition to adding dark mode to the part of your website that your visitors see, you can also add dark mode to your WordPress admin. If you work on your site in the evening or at night, this plugin might be for you.
First, Your WordPress website and then we'll show you how to add dark mode to your WordPress admin panel.
How to Add Dark Mode to WordPress?
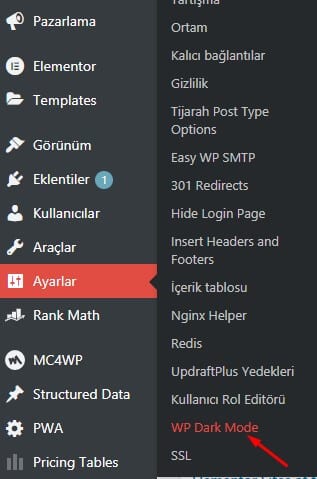
First of all, WP Dark Mode plugin and activate it. After activating it, in your WordPress admin Settings "WP Dark Mode page and go to General Settings tab.
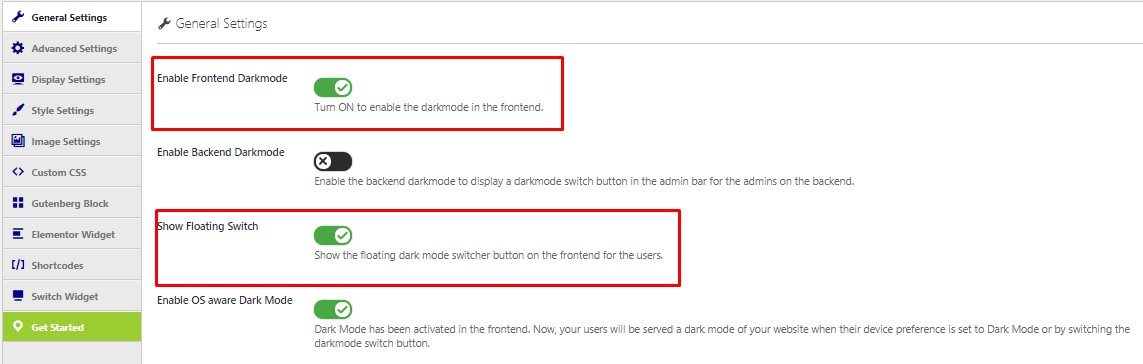
Here, the 'Enable Frontend Dark Mode' setting is turned on for you. This setting means that visitors will automatically see the dark mode version of your site when their device is set to dark mode.
The 'Show Floating Switch' setting should also be turned on automatically. This means that users can switch the appearance of the site to dark mode at any time, even if they do not have the Dark Mode option enabled on their device.


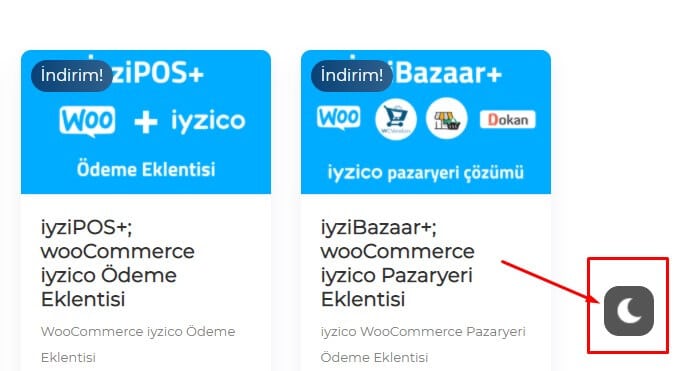
Now go to the homepage and you will see a button in the bottom right corner. Click it to instantly switch your site to dark mode on your device:

Settings "WP Dark Mode More customization options are available on its page. However, these are limited for the free version.
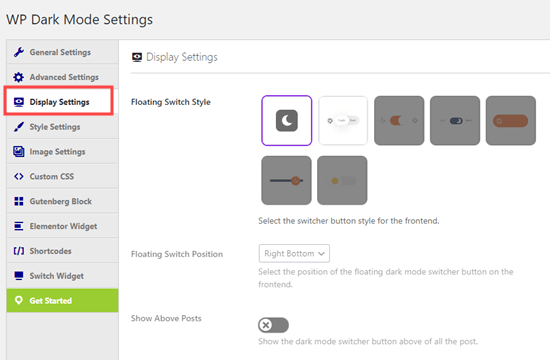
For example, to change the style of the floating key, simply click on the Display Settings tab:

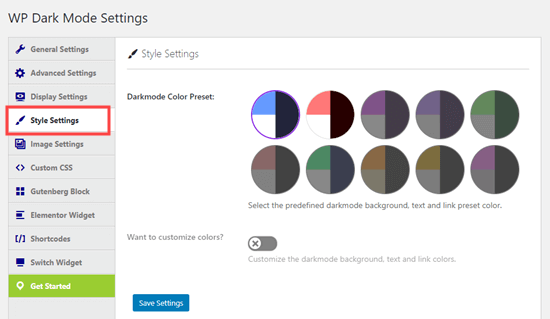
You can also customize the dark mode colors using the Style Settings tab:

Make sure to click the Save Settings button after making any changes.
The pro version of WP Dark Mode offers much more design options, plus the ability to turn on dark mode at certain times and the option to add custom CSS code.
Add Dark Mode to WordPress Admin Panel
The WordPress admin panel comes with color schemes, but none of the default color schemes reduce the white light from your screen. Fortunately, this plugin solves that problem too.
Let's take a look at how to easily add dark mode to your WordPress admin area for a more pleasant user experience as of late.
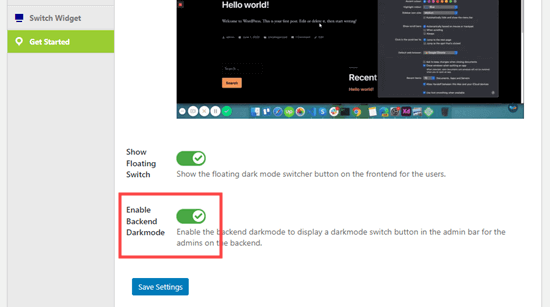
Simply Settings "WP Dark Mode page and click on the General Settings tab. Then, turn the 'Enable Backend Darkmode' option on. Don't forget to click the Save Settings button at the bottom of the page:

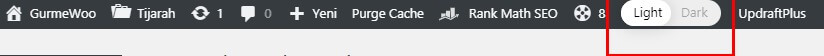
You will now see a new key in the top bar of your admin area:

Simply click on this switch to instantly switch your admin area to dark mode.
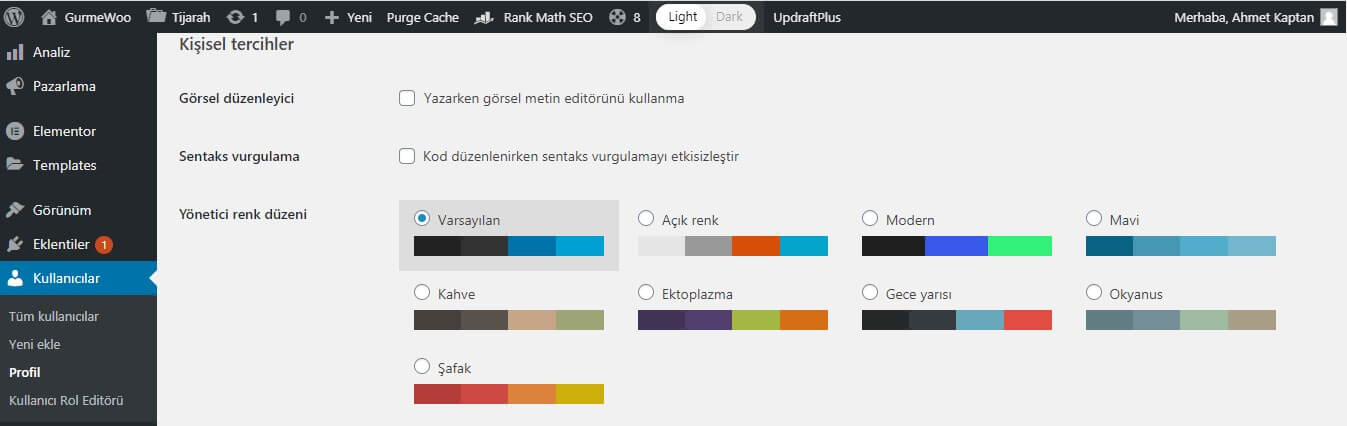
Since 'Dark Mode' is not an admin color scheme, you can easily use it in combination with an existing WordPress admin color scheme. To set this up, Users " Go to Profile and click an option under Admin Color Scheme.
Note that you will need to turn off dark mode to see the admin color scheme options:

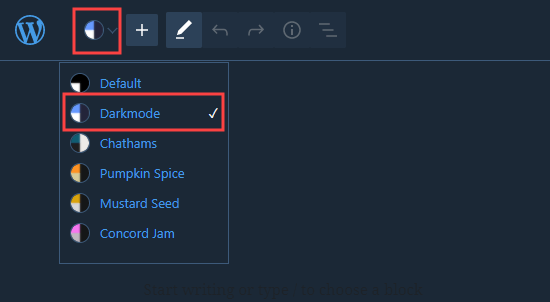
WordPress When writing a post in the block editor, you can also turn on dark mode. Click on the small colored icon at the top left, then select the mode you want to use:

Now you can easily type and work on your website at night without straining your eyes.
We hope this article has helped you learn how to add dark mode to your WordPress website.
Please don't forget to leave your questions and comments about the article in the comments section... 🙂 ðŸ™'