WordPress harika bir platform. Bununla birlikte, pek tecrübesi olmayan ellerde çok büyük sorunlara yok açabiliyor .Doğru önlemleri almadan, gerçekten yavaş bir siteye sahip olabilirsiniz. Bu sadece ziyaretçileri değil, aboneleri ve müşterileri kaybetmenize neden olur.Bu hızlı makalemizde, “WordPress Sitesi Hızlandırma” başlığı altında sitenizi nasıl daha hızlı hale getirebileceğinizi 15 adımda anlatacağız.
[lwptoc]
WordPress Site Hızı Neden Önemlidir?

Bir kişi sitenize ilk kez geldiğinde, dikkatini çekip onu sitenizde tutmaya ikna etmek için yalnızca birkaç saniyeniz vardır.
Geceleri uykunuzu kaybetmeye hazır olun: Microsoft Bing arama ekibinin bir raporuna göre, sayfa yanıt hızında 2 saniye daha uzun bir gecikme, kullanıcı memnuniyetini % 3,8 azaltıyor, kullanıcı başına gelir kaybını % 4,3 arttırıyor ve tıklamaları %4,3 azaltıyor .
Sitenizin yüklenmesi çok uzun sürerse, çoğu insan siz daha onlara bir şey vermeden şansınızı kaybedersiniz.
Sadece bu da değil, Google sıralama algoritmasında site hızına düşündüğümüzden daha çok önem veriyor. Bu, sitenizin hızının SEO’yu etkilediği anlamına gelir.
WordPress Site Hızı Nasıl Arttırılır ?

Başlamadan söylemek isteriz ki, bu adımlar önem derecesine veya herhangi bir kritere göre sıralanmamıştır, WordPress sayfa yüklemelerini nasıl hızlandıracağımıza dair öğrendiğimiz ve tecrübe ettiğimiz her şeyi topladık ve hepsini burada listeledik.
Birkaçını bile kullanmanın sitenizi hızlandırmaya yardımcı olacağını garanti ederiz.
1. İyi bir hosting seçin
WordPress siteniz için blog veya e-ticaret hayaliniz var ise kesinlikle iyi bir barındırma hizmeti seçmeniz gerekiyor. Belki başlarda her şey güzelken bir anda siteniz size çok ağır bir fatura çıkarabilir. Temeli başta sağlam atmak her zaman daha önemli
2. Kullanılabilir ve Warez Olmayan Bir Tema Seçin
İlk madde de söylediğimiz gibi temel çok önemli. Sizin kullanış amacınıza göre binlerce tema var fakat hangisi size daha uygun ve yararlı olacaksa her zaman tercihiniz o tema olmalı. Ayrıca işin içinden çıkamadığınız durumlarda desteğe ulaşmakta çok önemli. Eğer bir e-ticaret sitesi düşünüyorsanız En İyi 6 WordPress e-Ticaret Teması 2020 makalemizi okuyabilirsiniz.
3. Etkili bir Cache Eklentisi Kullanın
Eğer hangisini kullanacağınız hakkında yeterli bilginiz yoksa En İyi 5 WordPress Cache Eklentisi 2020 yazını okuyabilirsiniz.
WordPress eklentileri oldukça kullanışlıdır ancak en iyilerden bazıları cache eklentisidir. Çünkü sayfa yükleme süresini büyük ölçüde iyileştirirler ve hepsinden önemlisi WordPress.org’daki tümü ücretsiz ve kullanımı kolaydır.
4. Bir içerik dağıtım ağı (CDN) kullanın
En sevdiğiniz büyük blogların tümü CDN kullanıyor ve WordPress kullanarak çevrimiçi pazarlamayla ilgileniyorsanız kesinlikle CDN kullanmalısınız.
Esasen, bir CDN veya içerik dağıtım ağı, sitenizde bulunan tüm statik dosyalarınızı (CSS, Javascript ve resimler vb.) Alır ve ziyaretçilerin, dosyaları kendilerine en yakın sunucularda sunarak bunları olabildiğince hızlı indirmelerini sağlar. mümkün.
5. Görüntüleri Optimize edin
Yahoo! Kaliteyi düşürmeden bir görüntünün dosya boyutunu önemli ölçüde küçültecek Smush.it adında bir görüntü düzenleyici eklentisi var.
Bu işlemi tüm resimlerinize otomatik olarak yapacak olan WP-SmushIt adlı harika, ücretsiz bir eklenti var . Bu eklentiyi yüklememek için bir neden olmadığını düşünüyoruz. Bunu masaüstünüzde yönetmeyi tercih ediyorsanız, Mac kullanıcıları için Squash’ı öneriyoruz .
6. Ana sayfanızı Hızlı Yüklenecek Şekilde Optimize Edin
Yapabileceğiniz şeyler şunları içerir:
- Tam yayınlar yerine alıntıları göster
- Sayfadaki gönderi sayısını azaltın (5-7 arasında göstermeniz yeterli)
- Anasayfasınızdan gereksiz paylaşım ve widget’ları kaldırın
- İhtiyaç duymadığınız etkin olmayan eklentileri ve widget’ları kaldırın
- Minimumda tutun! Okuyucular içerik için buradalar, ana sayfadaki 8.000 farklı eklenti için değil
Genel olarak, temiz ve anlaşılır bir ana sayfa tasarımı, sayfanızın yalnızca iyi görünmesine değil, aynı zamanda daha hızlı yüklenmesine de yardımcı olacaktır.
7. WordPress Veritabanınızı Optimize Edin
Bu yazıda “optimize etme” kelimesi kesinlikle çokça geçiyor
Bu yüzden WP-Optimize eklentisini kullanabilirsiniz .
Bu eklenti tek bir basit görevi yerine getirmenize izin verir: Ek yüklerini azaltmak için veritabanınızı optimize edin (spam, revizyonlar, taslaklar, tablolar vb.).
Veritabanı optimizasyonu için tarihler planlayabilen WP-DB Manager eklentisini de işinize oldukça yarayacaktır.
8. İçeriğinizin Hızlı Bağlantı ve Bilgi Edinmesini Devre Dışı Bırakın
Hotlinking, bir bant genişliği “hırsızlığı” biçimidir. Diğer siteler, kendi makalelerinizden sitenizdeki resimlere doğrudan bağlantı verdiğinde, sunucunuzun giderek daha fazla yüklenmesine neden olur ve doğrudan WordPress Site Hızına etki eder.
Bu, siteniz için düzenli olarak özel resimler oluşturduğunuzda yapılması gerektiği gibi, gönderilerinizi veya sitenizi (ve özellikle resimlerinizi) daha fazla kişi sitenizi ziyaret ettikçe kullanılabilir.
Bu kodu kök .htaccess dosyanıza yerleştirin:
yasak veya özel görüntü seçeneği ile görüntülerin devre dışı hotlinking
üzerinde RewriteEngine
! RewriteCond% {HTTP_REFERER} ^ $
! RewriteCond’ın% {HTTP_REFERER} ^ http (s):? // (www. ) sparringmind.com [NC] RewriteCond% { HTTP_REFERER}! ^ Http (s)?: // (www .)? Google.com [NC] RewriteCond% {HTTP_REFERER}! ^ Http (s)?: // (www .)? Feeds2.feedburner.com / sparringmind [NC] RewriteRule . (jpg | jpeg | png | gif) $ – [NC, F, L]
Beslemeyi FeedBurner’dan) dahil edildiğini göreceksiniz, bunu beslemenizin adıyla değiştirmeniz gerekecek, aksi takdirde resimleriniz doğru görünmeyecektir.
9. Statik Kaynaklara Bir Sona Erme Süresi Ekleyin
Expires üstbilgisi, istemcilerin (tarayıcılar) herhangi bir statik içeriği (css dosyası, javascript, resimler vb.) Yeniden getirmesine gerek kalmaması için gelecekte yeterince uzak bir zaman belirtmenin bir yoludur.
Bu şekilde, normal kullanıcılarınız için yükleme sürenizi önemli ölçüde kısaltabilirsiniz.
Aşağıdaki kodu kopyalayıp kök .htaccess dosyanıza yapıştırmanız gerekir:
ExpiresByType
image / gif A2592000
ExpiresByType image / png A2592000
ExpiresByType image / jpg A2592000
ExpiresByType image / jpeg A2592000 ExpiresActive On Expires
10. Resimlerinize LazyLoad’u ekleyin
LazyLoad, yalnızca sayfada üstündeki görüntülere sahip olma işlemidir (yani, yalnızca ziyaretçinin tarayıcı penceresinde görünen görüntüler), ardından, okuyucu aşağı kaydırdığında, diğer görüntüler görüntülenmeden hemen önce yüklenmeye başlar.
Bu, yalnızca sayfa yüklemenizi hızlandırmakla kalmaz, aynı zamanda sayfalarınızda aşağı kaydırma yapmayan kullanıcılar için daha az veri yükleyerek bant genişliğinden de tasarruf edebilir. Bu işlemden sonra gözle görülür bir şekilde WordPress Site Hızının olumlu yönde değiştiğini görebilirsiniz.
Bunu otomatik olarak yapmak için jQuery Image Lazy Load eklentisini yükleyin .
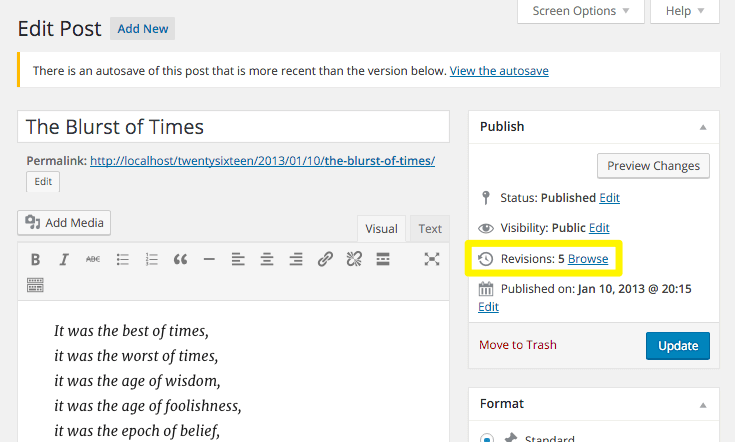
11. Depolanan Tasklak Sayısını Kontrol Edin
WordPress, taslakların her birini süresiz olarak saklar.Şimdi, bu gönderi tamamlanıp yayınlandığımızda, neden tüm bu taslakların saklanmasına ihtiyacımız olsun ki? WordPress Site Hızını da olumsuz yönde etkilemeside cabası.

Bu nedenle, revizyon sonrası tasklakları minimumda tuttuğumuzdan emin olmak için Revision Control eklentisini kullanıyoruz. Taslak maksimum sayısını 2 veya 3 olarak ayarlıyoruz böylece bir hata yapmanız durumunda geri dönmeniz gereken bir şeyiniz var ancak siteye yük bindirecek kadar fazla olmayacak.
12. Pingleri ve Geri İzlemeleri Kapatın
Varsayılan olarak, WordPress geri ping ve geri izleme ile donatılmış diğer bloglarla etkileşime girer.
Başka bir blog sizden her bahsettiğinde, sitenizi bilgilendirir ve bu da gönderideki verileri günceller. Bunu kapatmak, sitenize yapılan geri bağlantıları yok etmez.
13. Gerektiğinde PHP’yi statik HTML ile değiştirin
Bu biraz gelişmiş bir yoldur ancak WordPress Site Hızını arttırma konusunda çaresizseniz, yükleme sürenizi önemli ölçüde kısaltabilir.
14. WordPress Site Hızı için CloudFlare kullanın
Açıkça söylemek gerekirse CloudFlare , W3 Toplam Önbellek eklentisi ile birlikte, yalnızca hızı değil, sitenizin güvenliğini de büyük ölçüde artıracak gerçekten güçlü bir kombinasyondur . Bu kombinasyonla beraber WordPress Site Hızı oldukça artacak ve ziyaretçiler sitenizde büyük oranla kalacaktır.