Gurmehub Kampanyalarını Hemen İncele!
POS Entegratör PRO Şimdi İndirimde! Hemen Satın Alın
TravelerWP Entegrasyonu Şimdi POS Entegratör'de Hemen Deneyin

Çok çeşitli nedenlerden dolayı, bir noktada WordPress header veya footer alanına kod eklemek isteyebilir veya buna ihtiyaç duyabilirsiniz. Ne yazık ki, WordPress bazı durumlarda bizlere bunun kolay bir yolunu sunmuyor.
İyi haber şu ki, bunu bir child tema ve functions.php dosyanız veya bir WordPress eklentisi yardımıyla kolayca çözebilirsiniz . Hangi yöntemi seçerseniz seçin, sitenize özel özellikler, kullanıcı verileri ve performans artırma stratejileriyle kolayca geliştirebileceksiniz.
Bu yazıda, WordPress sitenizin header ve footer alanına kod eklemeye ihtiyaç duyabileceğiniz veya eklemek isteyebileceğiniz birkaç durumu açıklayacağız. Ardından, bu öğeleri düzenlemenizi sağlayan iki yöntem için adım adım talimatlar paylaşacağız. Başlayalım!
[lwptoc hierarchical=”0″ toggle=”1″ wrapNoindex=”1″ useNofollow=”1″]
WordPress header veya footer alanını düzenlemek isteyebileceğiniz nedenler çok ve çeşitlidir. Muhtemelen en bariz olanı, bazen sitenizi özel kod kullanarak biçimlendirmek istemeniz ve bu kodu header veya footer alanına eklemenin bir yoluna ihtiyaç duymanızdır.
Ancak, bunlar aynı zamanda Google Analytics için kullanılanlar gibi izleme kodları için de birincil konumlardır. Bu kodlar, pazarlama ve içerik stratejilerinizi geliştirmek için kullanıcı davranışı hakkında değerli bilgiler sağlayabilir.
Ek olarak, WordPress varsayılan olarak meta etiketleri içermez . Bunlar, arama motorlarının sayfalarınızı taramasına yardımcı olmak için sitenizin başlığına eklenir.
WordPress header veya footer alanına kod eklemenin iki ana yöntemi vardır. Birincisi, sitenizin temasını manuel olarak düzenlemek, ikincisi ise bir WordPress eklentisi kullanmaktır. Temanızın dosyalarını manuel olarak düzenlemek daha riskli ve zor olsa da, bazı daha ileri düzey kullanıcılar için tercih edilen yöntem budur.
WordPress header veya footer alanınıza manuel olarak kod eklemek, temanızın bazı dosyalarını düzenlemeyi gerekli kılar. Bunu yapmanız gerektiğinde , ana temanızın dosyalarıyla doğrudan uğraşmak yerine bir alt temayı düzenlemek her zaman akıllıca olacaktır . Bu şekilde, temanızı güncellediğinizde değişikliklerinizi kaybetmekten korunmuş olursunuz.
Neyse ki, manuel olarak bir alt tema oluşturma süreci oldukça basittir ve Make WordPress sitesinde ihtiyacınız olan talimatlar vardır. Bununla birlikte, bir alt tema oluşturmanız gerekirse, Child Theme Yapılandırıcı gibi bir eklenti size yardımcı olabilir:
Alt temanız kurulduktan sonra, functions.php dosyasına erişmeniz ve düzenlemeniz gerekir . Başlamadan önce, herhangi bir hata yapmanız ve kolayca önceki bir duruma kolayca geri dönmek istemeniz durumunda sitenizi yedeklemek her zaman akıllıca olacaktır.
Eğer site yedekleme konusunda bilgi edinmek ve bununla ilgili eklentileri incelemek isterseniz WordPress Yedekleme Eklentileri makalemizi okuyabilirsiniz.
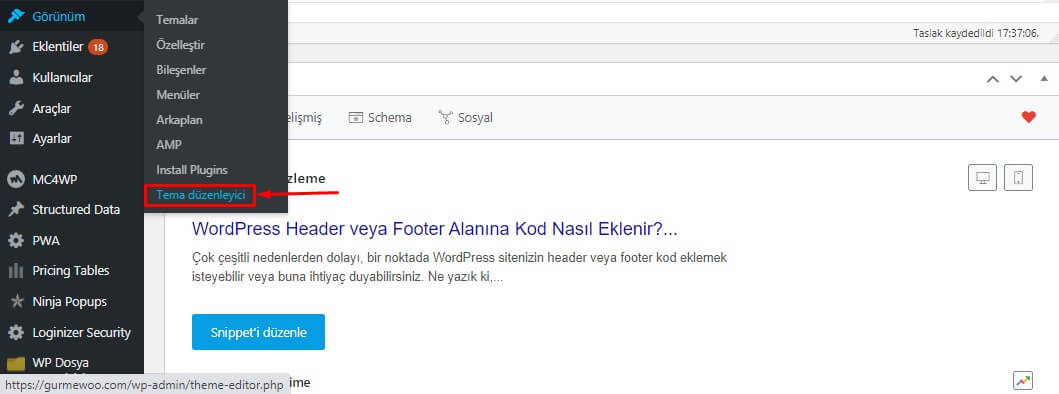
Functions.php dosyanızı düzenlemenin genel yolu, Dosya Aktarım Protokolü (FTP) ve FileZilla gibi bir FTP yazılımlarıdır . Bununla birlikte, belirli dosyaları WordPress panelinizden de düzenleyebilirsiniz. Erişmek için Görünüm> Tema Düzenleyicisi’ne gidin :

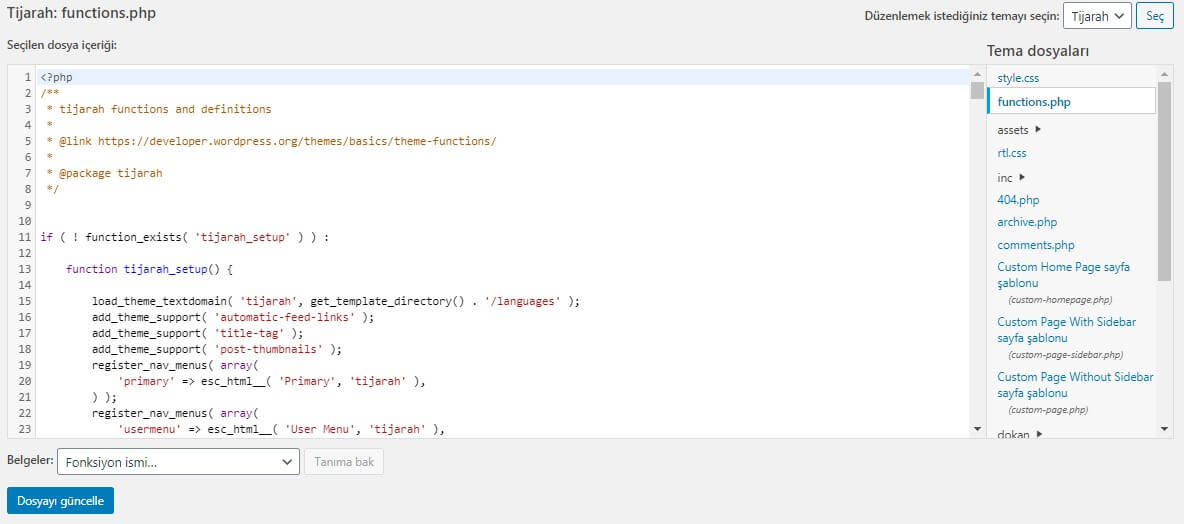
Temanızın dosyalarını düzenlemek üzere olduğunuza dair bir uyarı alacaksınız,devam etmek için Anladım düğmesini tıklayın. Ardından, doğru dosyanın seçildiğinden emin olun. Düzenleyicinin sağındaki kenar çubuğunda Tema İşlevlerinin (functions.php) seçili olduğundan emin olun :

Bazı durumlarda WordPress temanızın dosyalarını hedaer veya footer alanına kod eklemek için manuel olarak düzenlemek daha kolay olsa da, bir eklenti kullanmak genellikle daha güvenli yoldur. Bu makalenin amaçları doğrultusunda, Header, Footer ve Post Injections popüler ve en yüksek puan alan eklentilerden birini kullanacağız :

Bununla birlikte, WordPress Eklenti Mağazasında ve bu göreve yardımcı olabilecek başka birçok eklenti vardır .
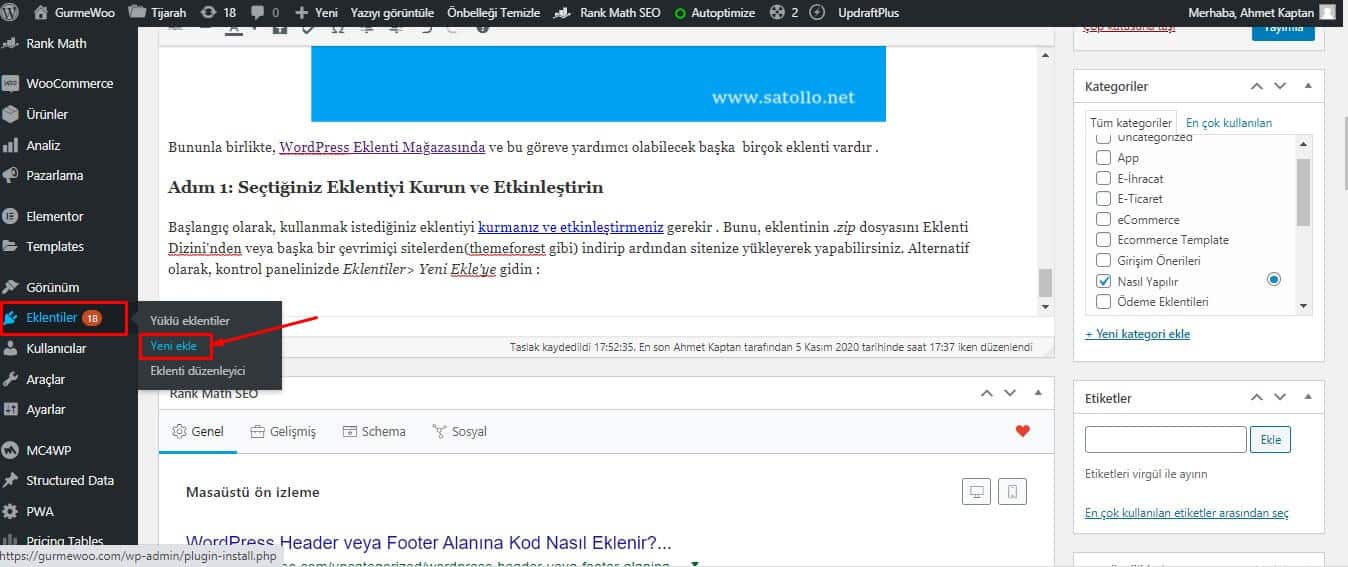
Başlangıç olarak, kullanmak istediğiniz eklentiyi kurmanız ve etkinleştirmeniz gerekir . Bunu, eklentinin .zip dosyasını Eklenti Dizini’nden veya başka bir çevrimiçi sitelerden(themeforest gibi) indirip ardından sitenize yükleyerek yapabilirsiniz. Alternatif olarak, kontrol panelinizde Eklentiler> Yeni Ekle’ye gidin :

Burada kullanmak istediğiniz eklentiyi arayabilirsiniz. Hangi yöntemi seçerseniz seçin, bu adımı Yükle düğmesine ve ardından seçenek sunulduğunda Etkinleştir’e tıklayarak bitireceksiniz .
Eklenti yüklendikten sonra, kontrol panelinizdeki Ayarlar> Header ve Footer seçeneğine tıklıyoruz :

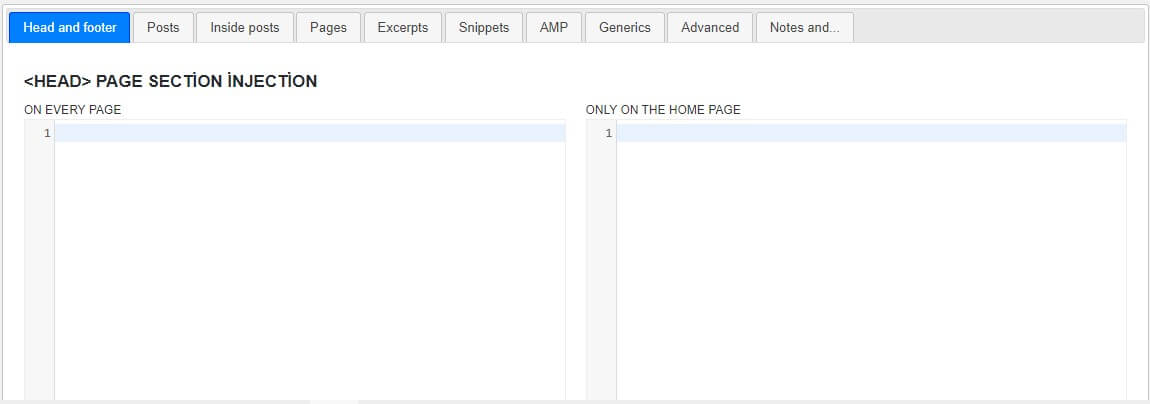
Burada, Google Analytics izleme kodu veya özel JavaScript gibi, başlığınıza ve / veya altbilginize eklemek istediğiniz kod parçacıkları eklemek için bir metin düzenleyici bulacaksınız:

Bu sayfada yapabileceğiniz birçok şey var. İlk iki alanda header alanınıza kod ekleyebilirsiniz. Sol taraftaki alan, kodu sitenizdeki her sayfaya ekler ve Google Analytics için kullanışlıdır. Sağ taraftaki alan kodu yalnızca ana sayfanıza ekleyecektir.
Sonraki alanlar, sayfalarınızın gövdesine ve altbilgisine kod ekler. Soldaki alanlar, masaüstü görüntüleme içindir, sağdakiler ise kodunuzun mobil sürümleri içindir. Düzenlemeyi bitirdiğinizde , ekranın altındaki Kaydet düğmesine tıklamayı unutmayın .